在手机、平板这类触摸屏操作基础上,制作H5页面有哪些方式?要怎么制作呢?一般而言,在触摸屏上的操作有多种玩法,如单屏滚动、手势操作、全景交互及多屏互动。

但是,在触摸屏上的操作要符合用户的正常习惯,例如滑动屏幕可以翻页、移动场景,双指拉开表示放大操作。如果预料到用户可能不清楚如何操作,则需要提供操作示范。
此外,可操作区域也要弄大些,方便用户操作,例如当前画面只是操作一只猫爪上下移动,那么除了可以在猫爪上滑动外,在其他空白区域上下滑动也应该可以让猫爪上下移动。
1、单屏滚动
这是一种很常见的交互形式。如幻灯片一样,网页上的每一页内容都是占满全屏的。当用户滑动屏幕翻下一页后,当前整个屏幕的内容都会翻走,然后再展示下一页全屏的内容。翻屏时可以加上一些转换的动画,如渐入渐出,使得翻页效果生动不单调,也可以加上重力感应,让手机在转动时产生视差效果。
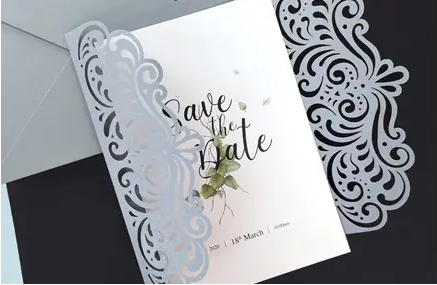
单屏滚动的应用场景比较广泛,很多主页、产品介绍、报告总结、邀请函都应用了这种形式。
2、手势操作
我们和屏幕交互,除了有点击、滑动外,还有很多手势操作,如拖拽、双指拉开放大、双指画圈旋转物体,画图形表示某个动作等。手势操作可用于放大查看图片、对图片进行拖拽/放大/旋转等编辑、手势解锁、也可以用于游戏上,如拼图游戏时拖拽、旋转拼图碎片。