- 喜鹊入门
- 如何登录注册 如何制作作品 如何分享作品
- 会员介绍
- H5操作指南
- 作品管理
- 作品审核
- 用户须知
- 发票
- bug反馈
如何登录注册

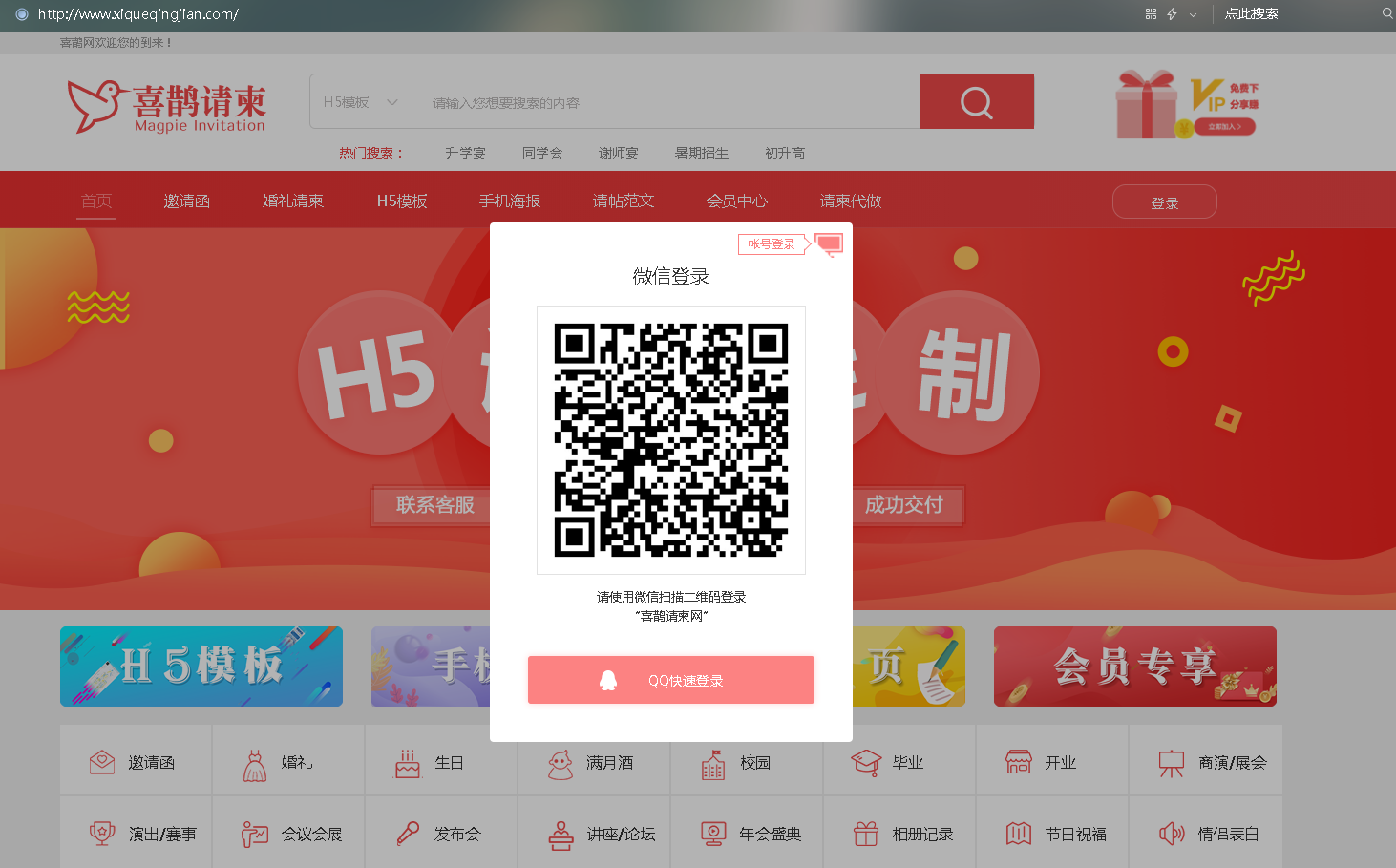
第一步:打开电脑端浏览器,在网址栏输入(www.xiqueqingjian.com)访问喜鹊网;
第二步:进入喜鹊网后,点击网页右上方的【登陆】按钮;
第三步:自动跳出登陆窗口,使用微信扫码登录或QQ快速登录。
注:请使用谷歌浏览器或者谷歌内核浏览器,否则会出现无法制作等情况。如果是苹果电脑则必须使用谷歌浏览器,否则将无法制作。
如何制作作品

进入喜鹊网(www.xiqueqingjian.com),登录账号,在模板列表中挑选用户所需要的模板,鼠标放到模板上点击在线制作即可。喜鹊网提供H5、海报、长单页的设计模板,用户只需在线修改文字替换图片即可。
同时喜鹊网将每周更新免费模板,模板右上角会标出免费字样。
如何分享作品

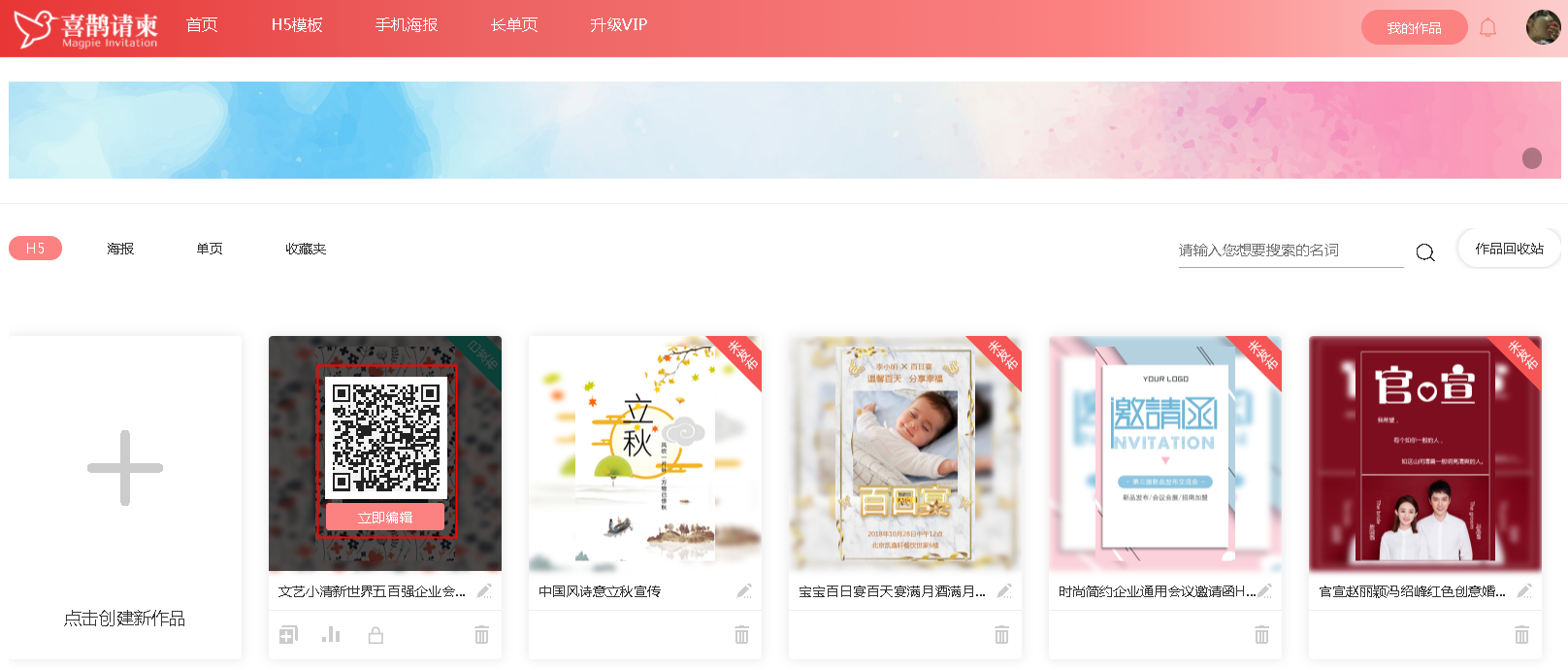
登陆账户后,找到页面右上方“我的作品”,点击后即可看到制作的作品,将鼠标置于已发布的作品上,出现二维码,扫码后直接分享即可。
会员介绍
会员的购买
会员仅支持直接支付,不支持充值后余额购买。
会员价格
半年会员 168元/半年
1、赠送价值;
2、赠送价值450元/月 抵扣券,其中H5、单页各六张。
年会员 238元/年
1、赠送价值238元会员1年;
2、赠送价值900元/月 抵扣券,其中H5、单页各十二张。
超级会员 321元/两年
1、赠送价值321元会员两年;
2、赠送价值900元/月 抵扣券,其中H5、单页、logo各十二张。
其中H5、海报、单页抵扣券不限作品,均可抵用。
会员的权益
1. 会员可以免费使用会员模板(封面右上角带有“会员免费”字样的模板),并根据会员时长每个月免费领取6-36张抵扣券用于非会员模板。
2. 会员可以免费复制发布后的作品,复制后的作品也可以编辑后重新发布。
3. 全站海报免费向会员开放,支持高清无水印制作及下载。
会员Q&A
会员有效期如何计算?
自开通成功之日算起,季度会员向后顺延3个月、半年会员向后顺延6个月、年度会员向后顺延12个月,超级会员向后顺延24个月。
开通会员后,可以立即免费使用会员模版吗?
开通会员后,对应会员权益将立即开通,即可免费使用会员模板。
我已经是会员,为什么有的模板还是不能用,需要收费?
会员可以使用免费模版和相应的右上角带有“会员免费”标识的会员专享模版,没有会员标识的付费模版是需要另外支付才能使用。会员每月可领取数张抵扣券,用来免费兑换这些收费模板。
开通会员后,怎样领取抵扣券?
点击头像进入个人中心,在“优惠券”中即可领取。
抵扣券怎样使用?
抵扣券分为两种:收费模板抵用券、折扣券。当会员用户选择收费模板时,支付界面将出现抵扣券、折扣券的支付方式,选择该方式支付即可。
当月抵用券没用完,可以累加至下个月吗?
不可以,当月未用完的抵用券会被系统自动清空,下个月可重新领取。
编辑器
· 编辑器区域划分及介绍

①功能区域:主要作用添加文字、图片、音乐、背景、表单、以及地图、点赞等功能。
②编辑区域:具体操作都在此功能区域,可以在编辑区域内选中元素并进行修改、替换、增加等操作,同时编辑区域也可以显示此页面的整体成像效果。
③修改和综合效果区域:页面栏可以看到所有页面的缩小预览图,并且可以更改页面的前后顺序。文本栏可以控制元素颜色、字体、边框、大小等。动画栏可以添加或者修改页面的动画效果,延迟时间,以及H5的自动翻页循环播放等功能。
④保存发布区:控制作品的保存、整体预览以及发布功能。
⑤标题封面区:此处下拉可以修改标题,描述,以及作品封面。注:描述中请不要含有空格回车以及特殊符号,否则将会造成封面显示异常。
⑥在线帮助区:可以反馈问题,查看审核规则,并且召唤温柔的客服小姐姐。(工作时间:周一~周五的9:00~17:00。)
文字
· 如何添加文本框

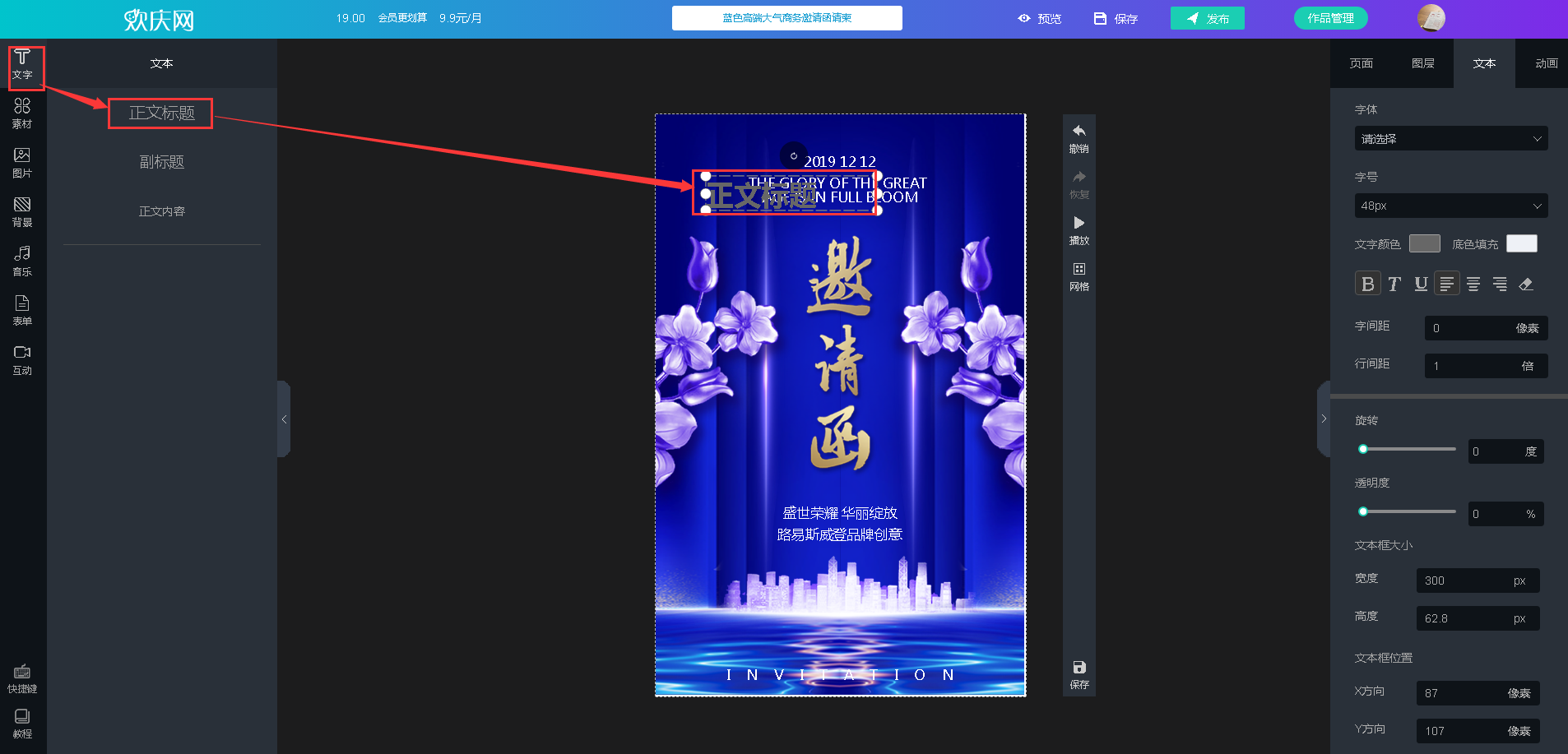
1. 点击功能区域的文字版块,页面上会弹出标题、副标题以及正文三种选项。
2. 点击所需的文本方式即可在编辑页面上添加一个文本框。
3. 双击文本框修改内容。
(注:自行添加的文本框不会自动生成动画效果,需要用户手动添加。)
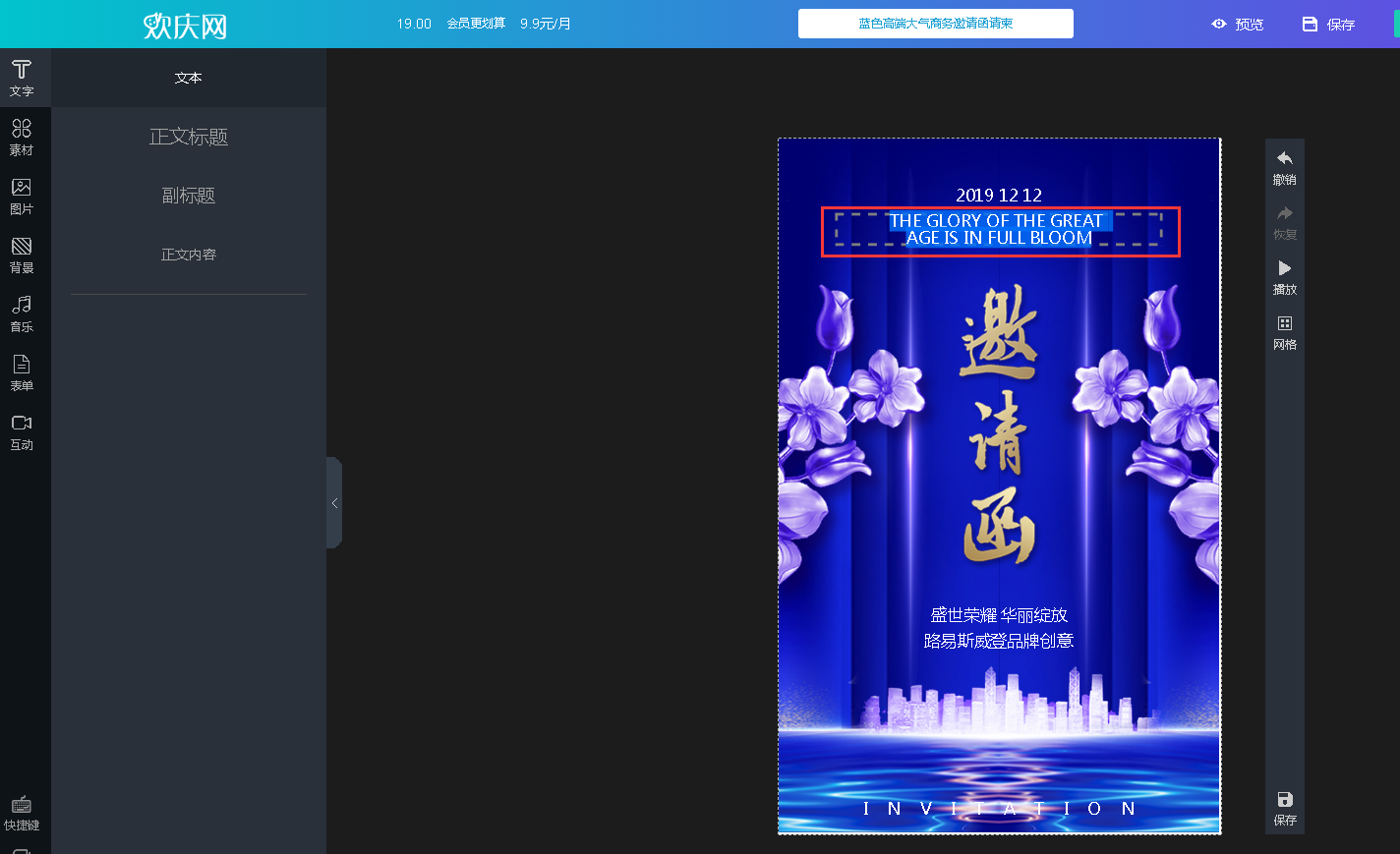
·如何修改原模板文字

双击原模板文字,当文字变成蓝底白字状态,或有光标出现时,即可进行删减和修改。
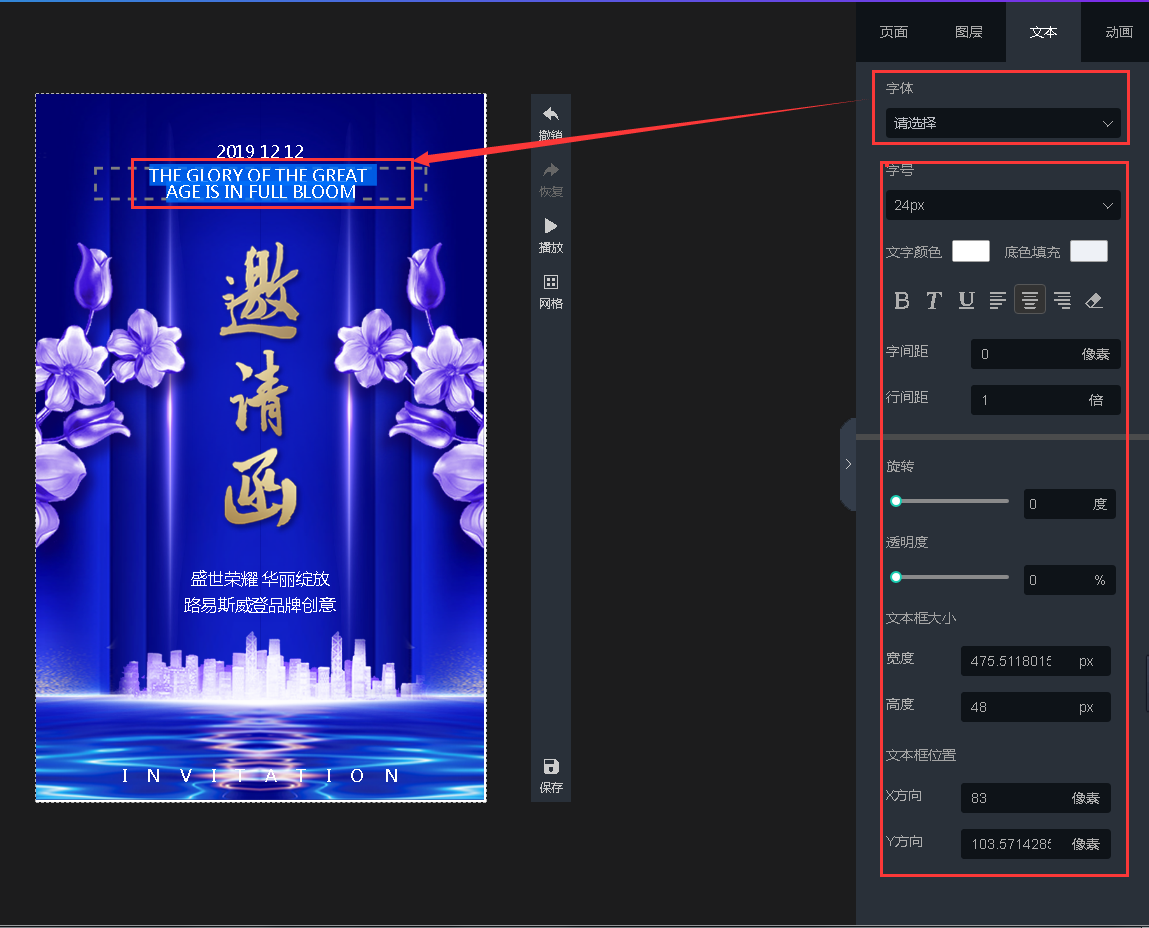
·如何进行字号,文字颜色,字体修改

选中已经添加/修改完毕的文本框,编辑器上方会出现修改区域,在修改区域中可以修改字号、颜色、字体等功能。
· 如何修改/添加文字动画效果

见综合效果区如何添加/更改素材动画
素材
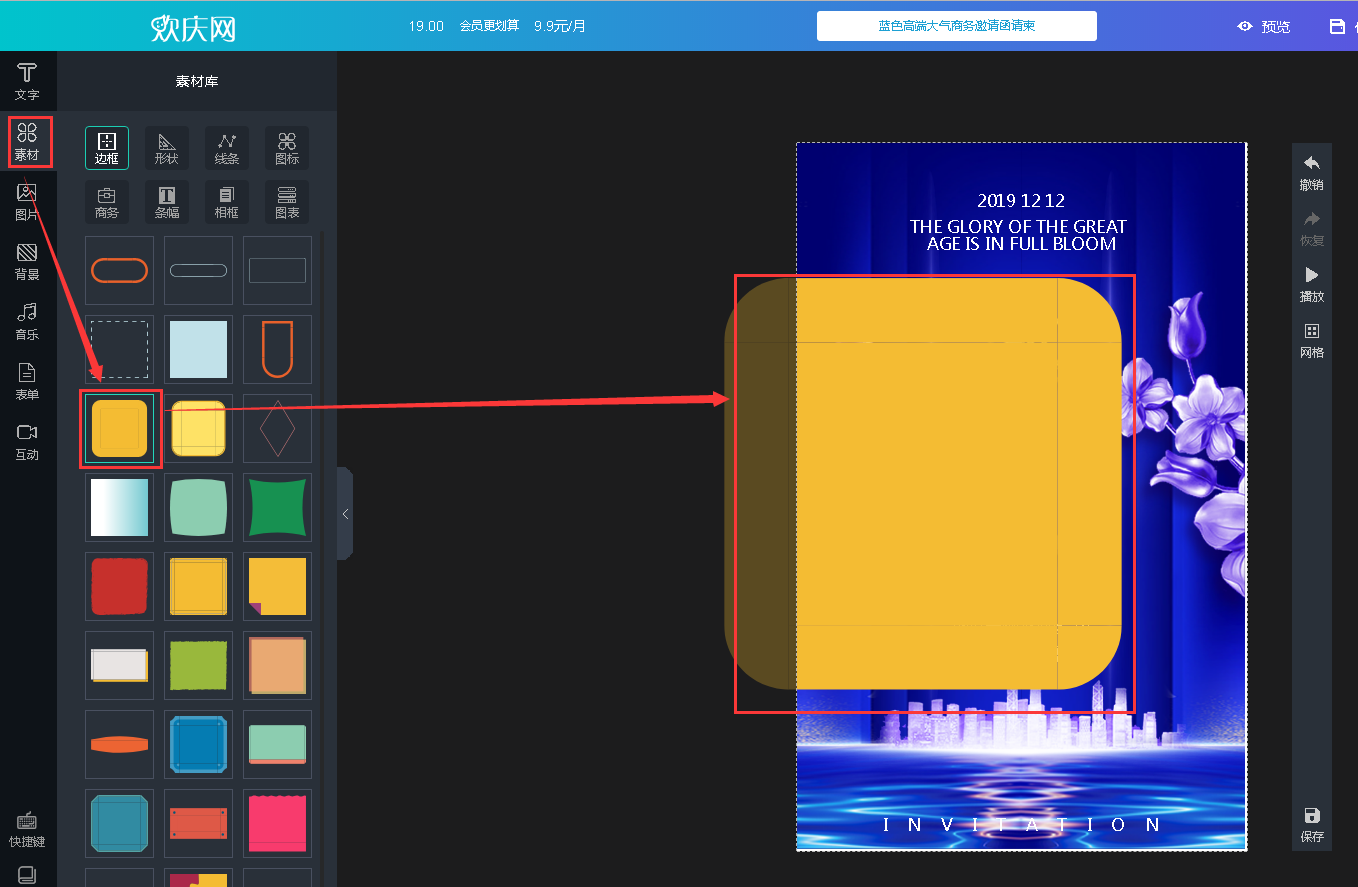
· 如何添加素材

点击功能区域的素材版块,选中所需要的素材/形状,就可以将其添加至H5编辑页面内。
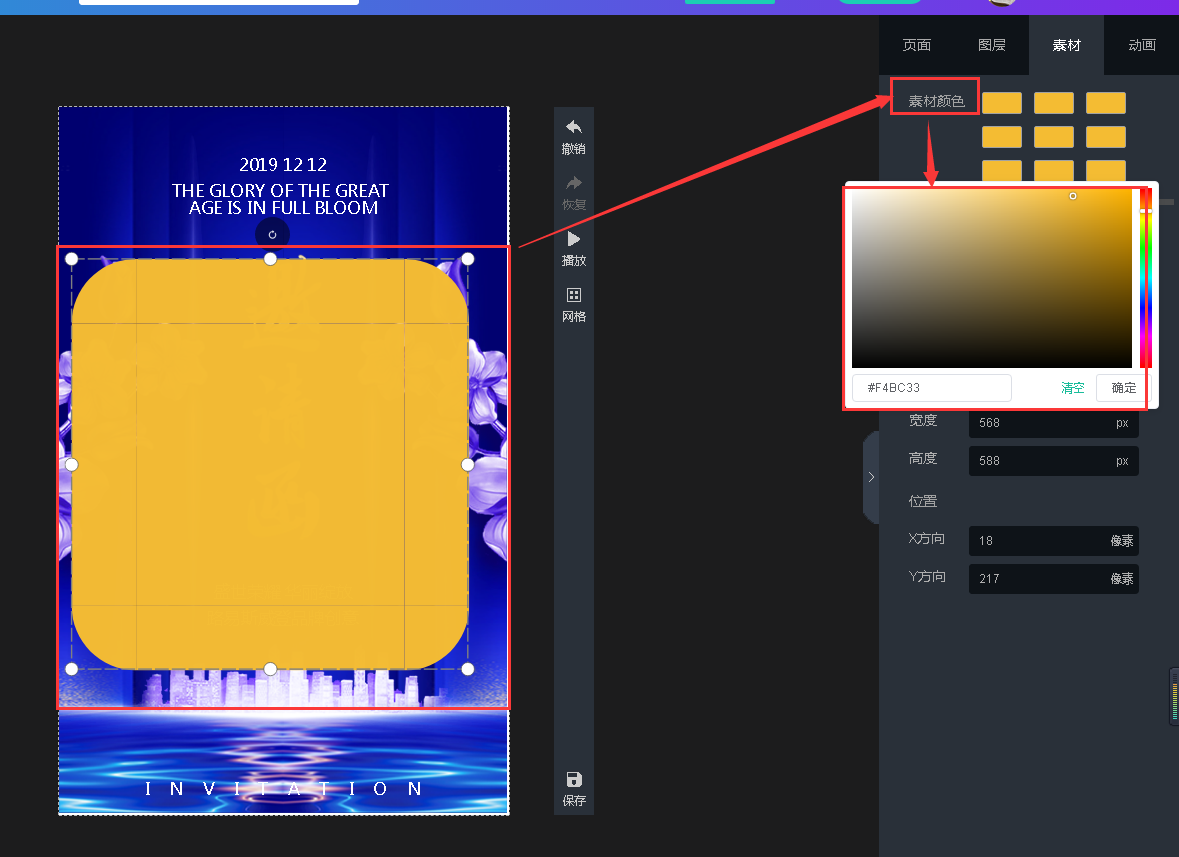
· 素材如何更改颜色更改颜色以及大小

选中已经添加完毕的素材,编辑器上方会出现修改区域,在修改区域中可以修改颜色、不透明度等功能。
选中素材时,素材周围会出现一圈边框,拖拽边框上的白点即可改变素材大小。
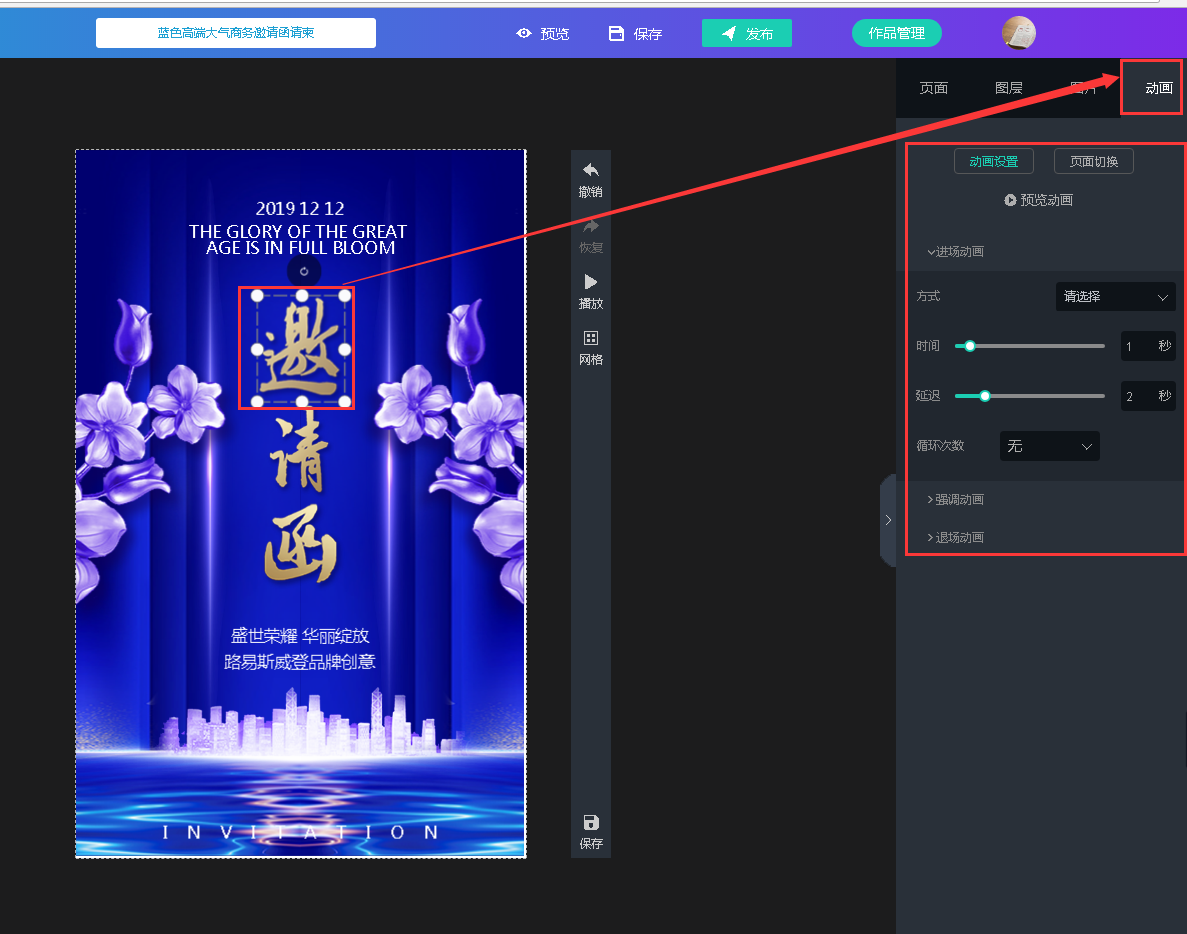
· 如何添加/更改元素的动画效果
见综合效果区如何添加/更改素材动画
图片
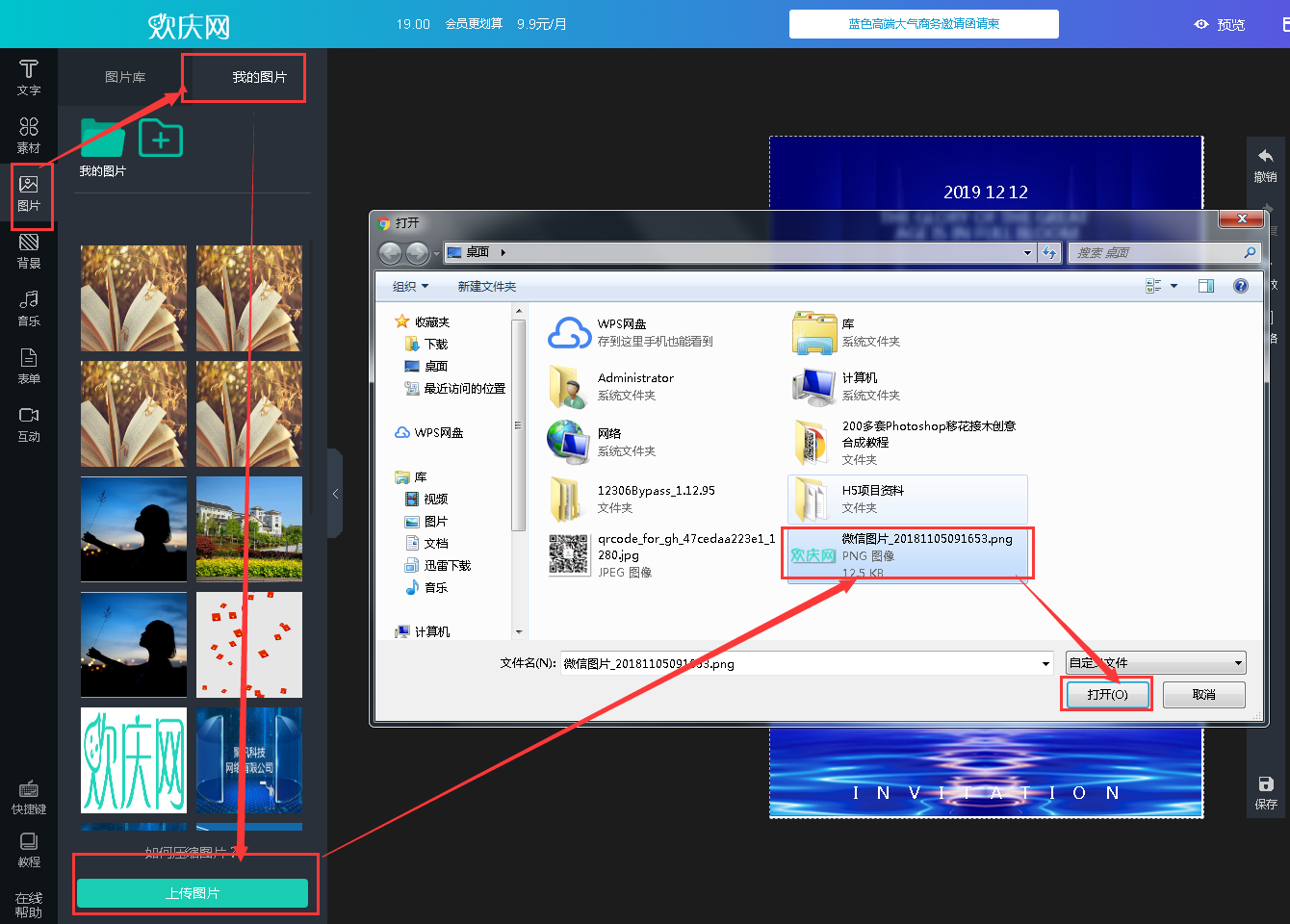
· 上传图片

点击功能区域的图片版块,选中"我的图片"栏目点击底部的立即上传,弹出路径系统,找到所需上传的图片然后点击确认即可上传(图片不得大于5MB,必须是JPG PNG GIF等常见格式)。
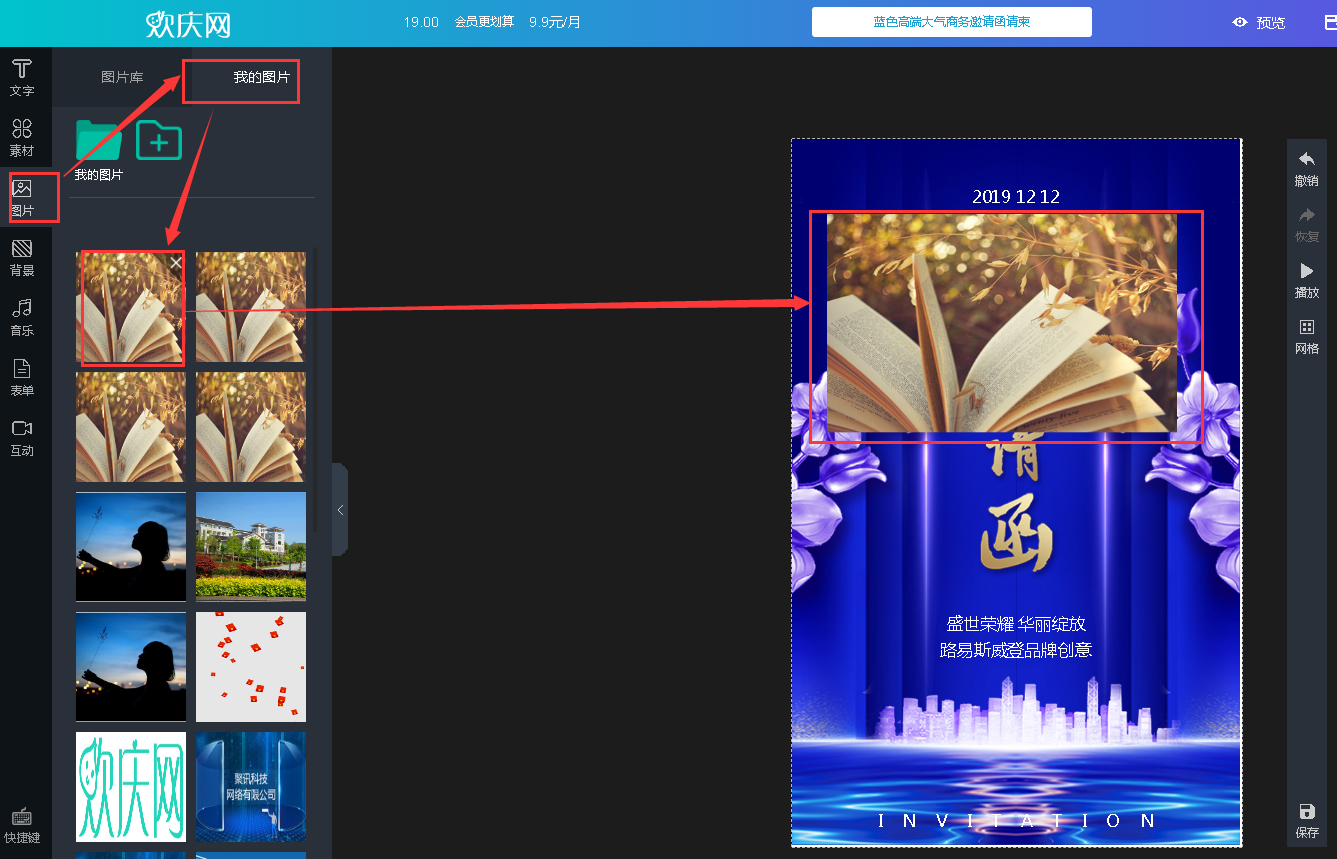
· 添加图片

点击功能区域的图片版块,选中我的图片栏目,点击之前上传的图片,即可将图片导入H5内。(添加的图片需要自行添加动画效果)
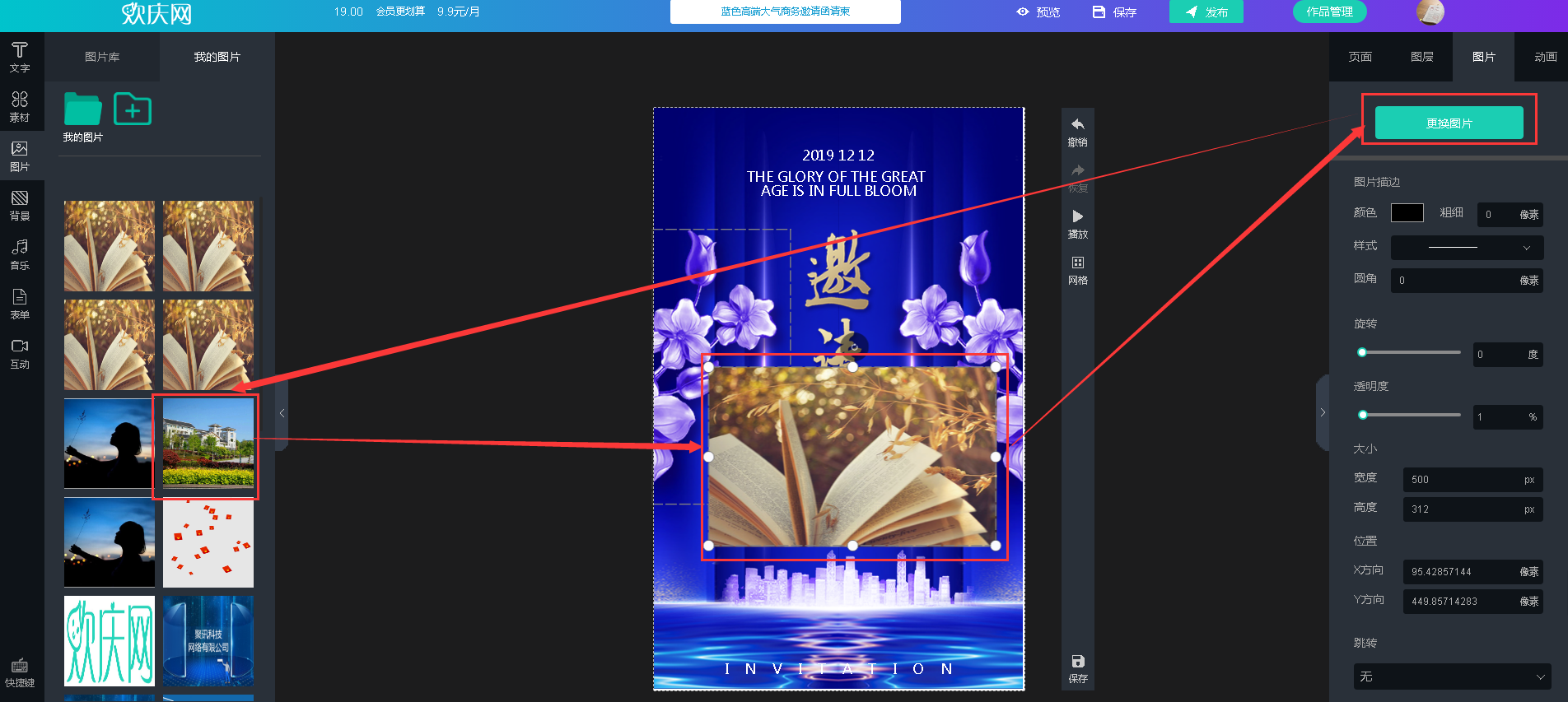
· 更换图片

点击编辑区域原模板的图片,编辑器右侧会出现修改区域,点击修改区域第二个按钮弹出我的图片,然后点击已经上传的图片就可以完成替换。(替换的图片将维持原有的动画效果。)
· 图片添加/修改动画效果

见综合效果区如何添加/更改素材动画
背景
· 如何上传背景
背景的上传与图片的上传方式基本类似,H5的的分辨率为640*1010,整体比例约为9:14.7。上传的背景图片尽量保证此比例。
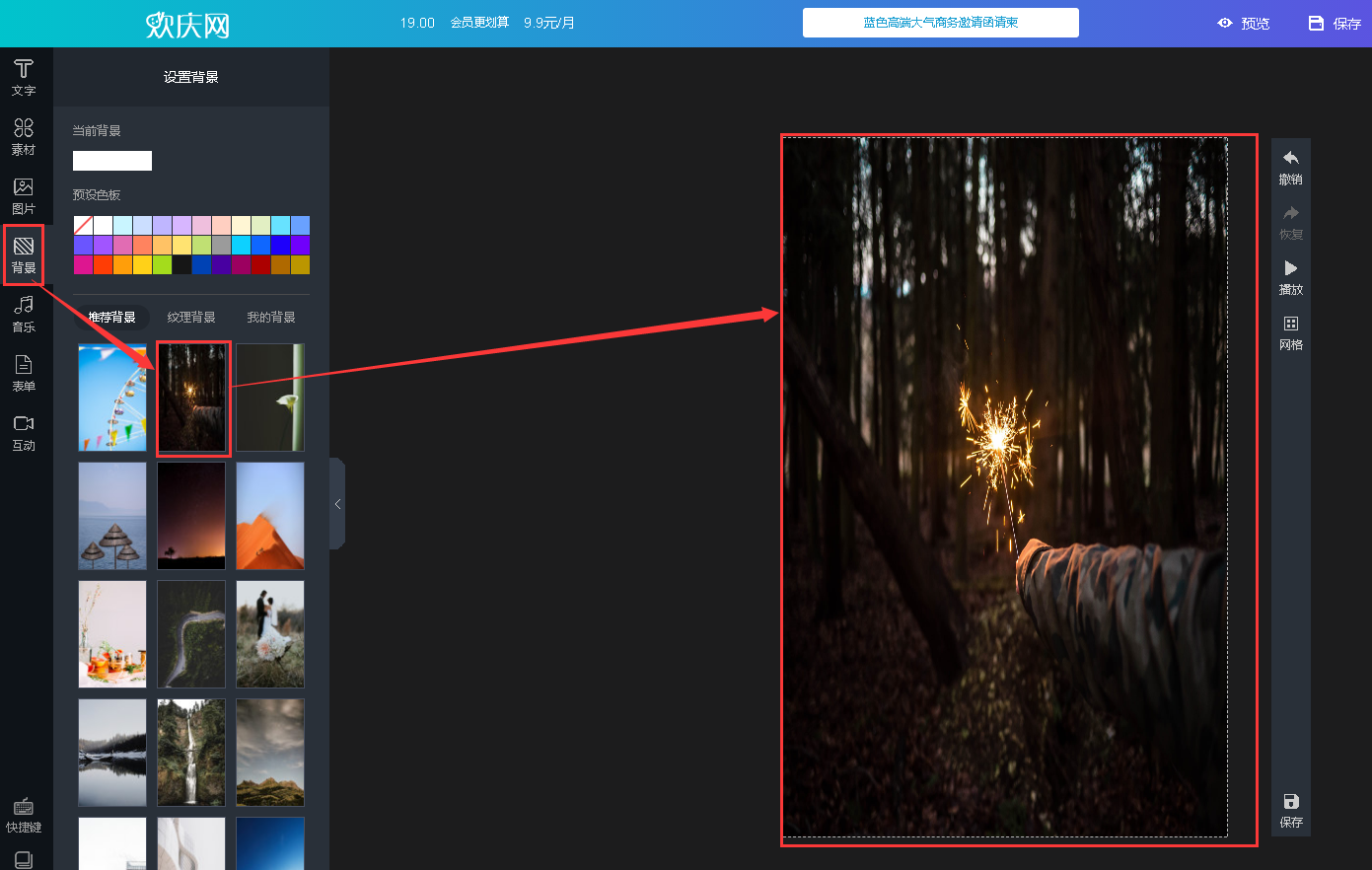
· 如何更改背景

点击功能区域的背景版块,然后在推荐背景、纹理背景、我的背景中选择一个背景点击一下,即可添加至H5编辑界面中。(注:背景在一个H5的最下方,部分模板必须把上层元素移开才能看到底部的背景。)
音乐
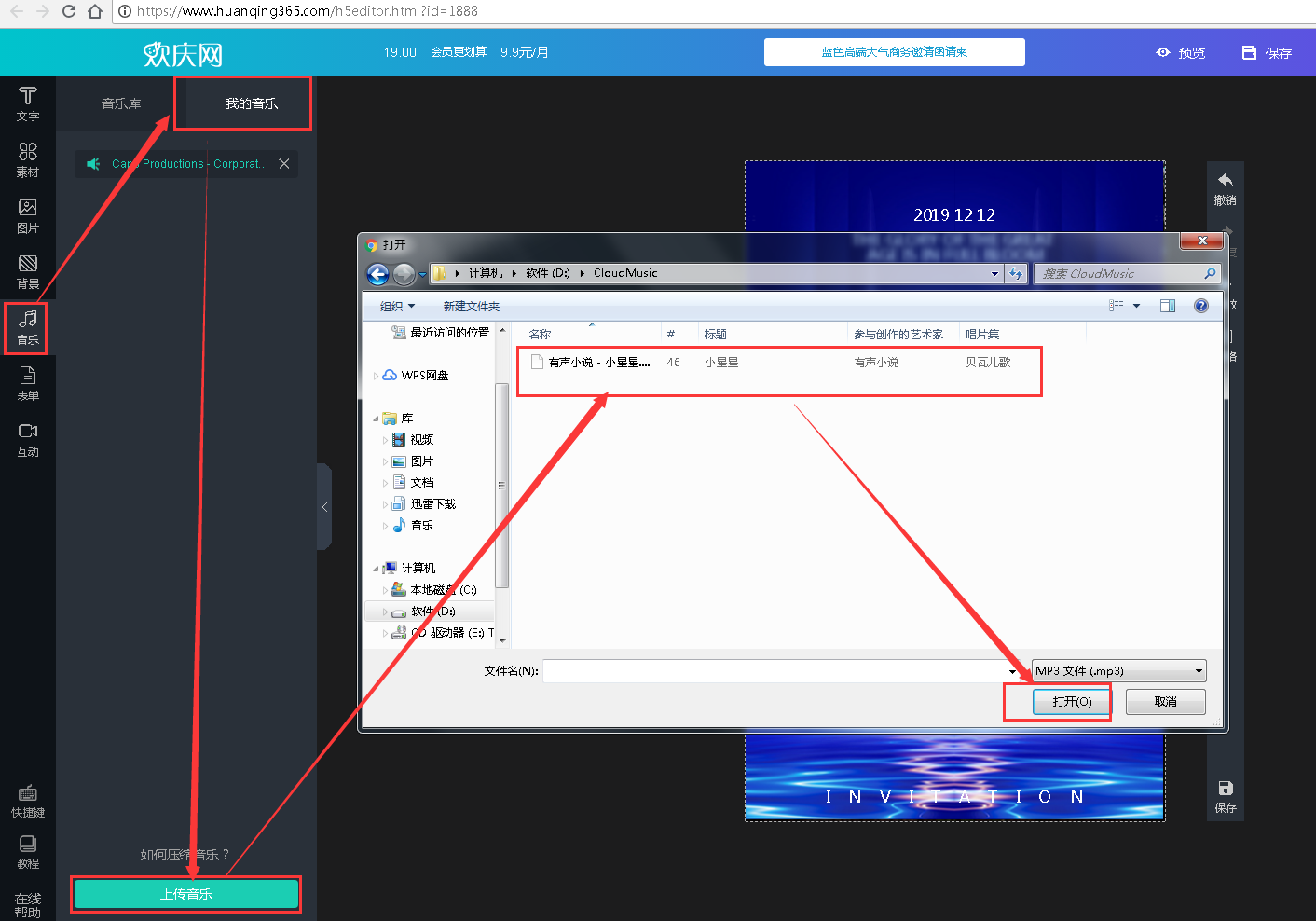
· 上传音乐

点击功能区域的音乐版块,选中“我的音乐”栏目,点击底部的立即上传,弹出路径系统,选择所需上传的音乐然后点击确认即可上传(音乐不得大于5MB,必须是MP3格式)。
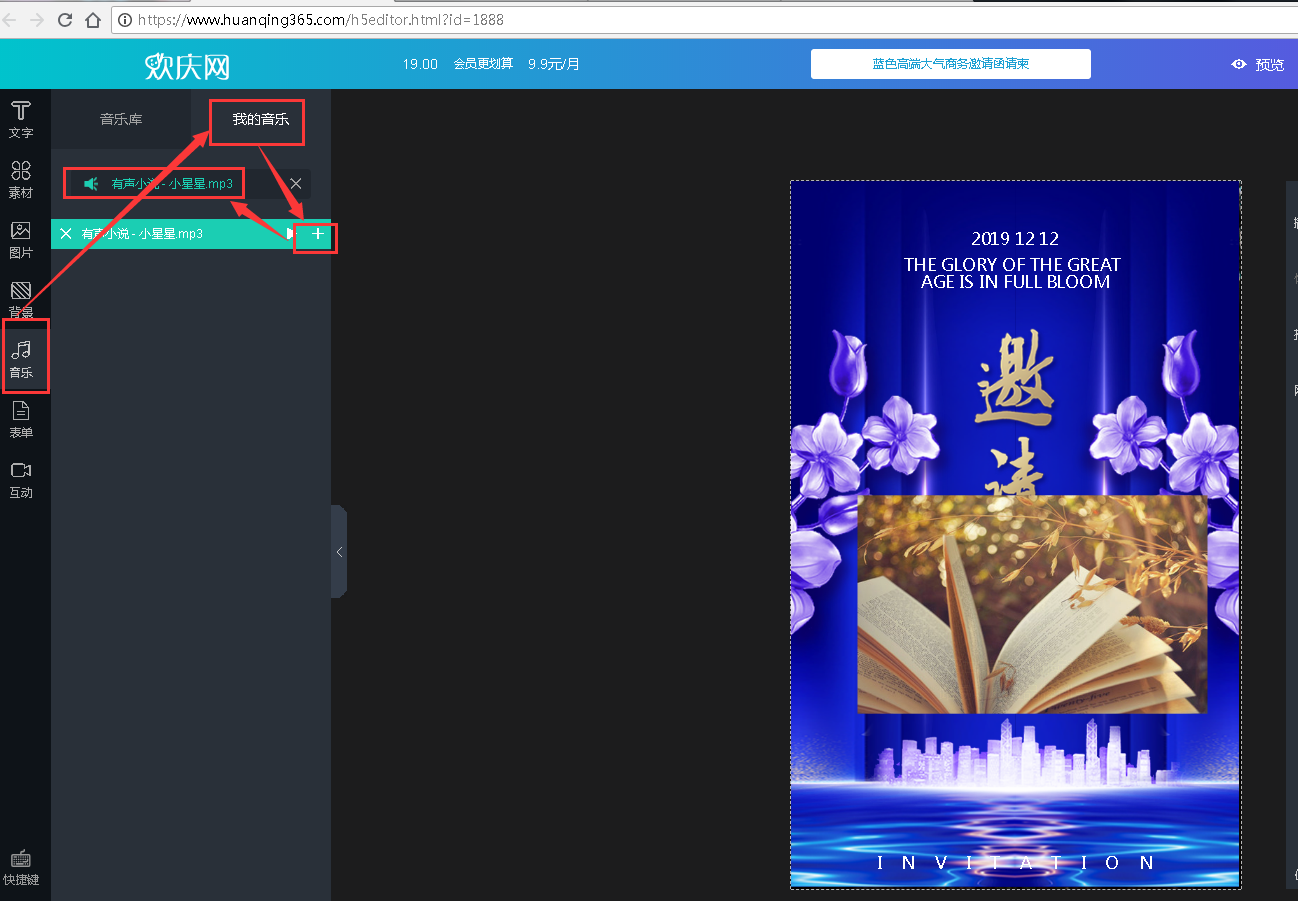
· 替换音乐

点击功能区域的音乐版块,选中"我的音乐"栏目。刚刚上传的音乐出现在音乐列表中,音乐名称的后面有一个播放键和一个加号。点击播放键可以试听音乐,点击加号可以添加音乐至H5中。
表单
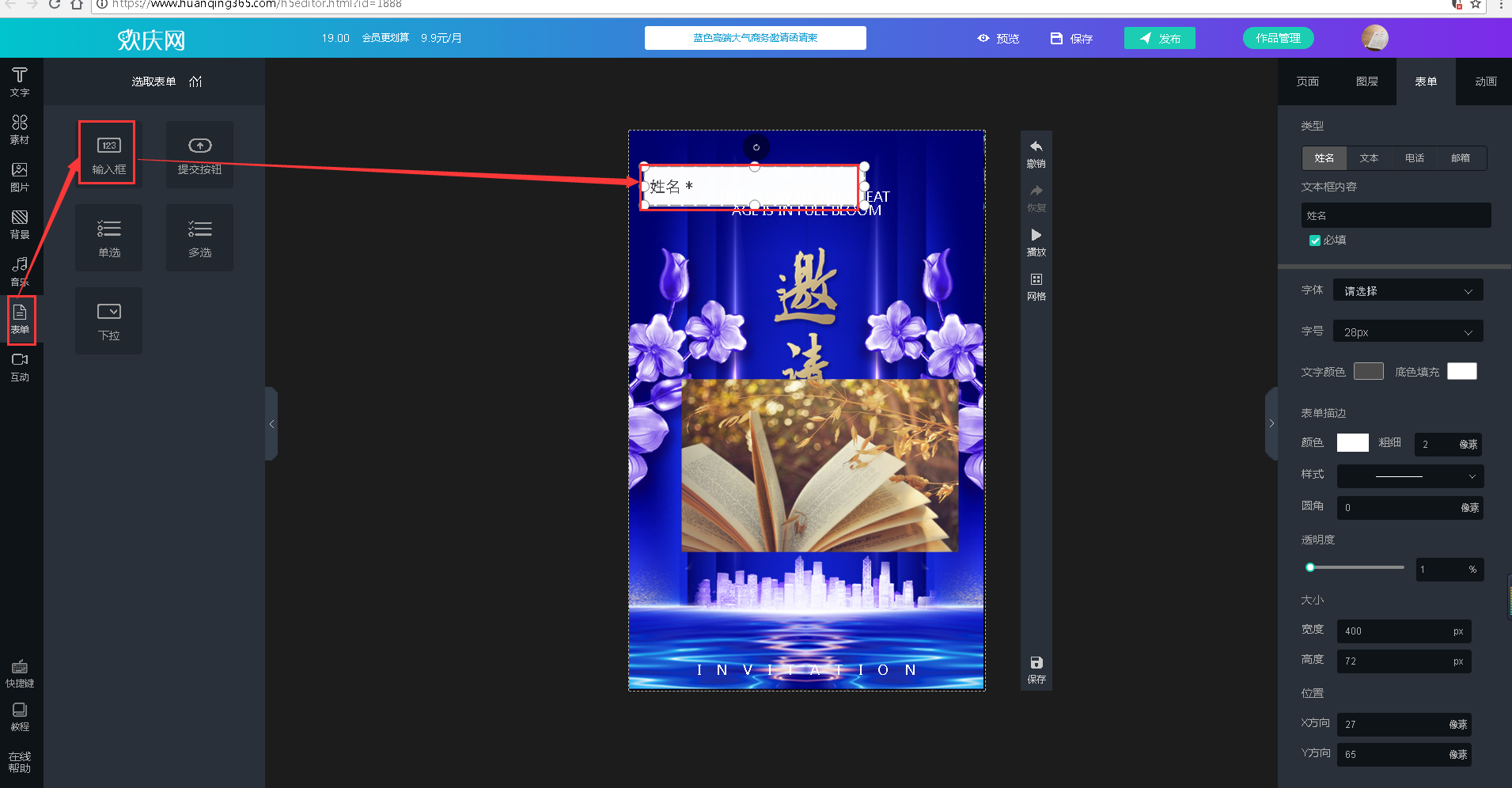
· 如何添加表单

点击功能区域的表单版块,点击输入框即可在编辑页面中添加表单,根据需要增加表单数目,最后点击”提交按钮“。
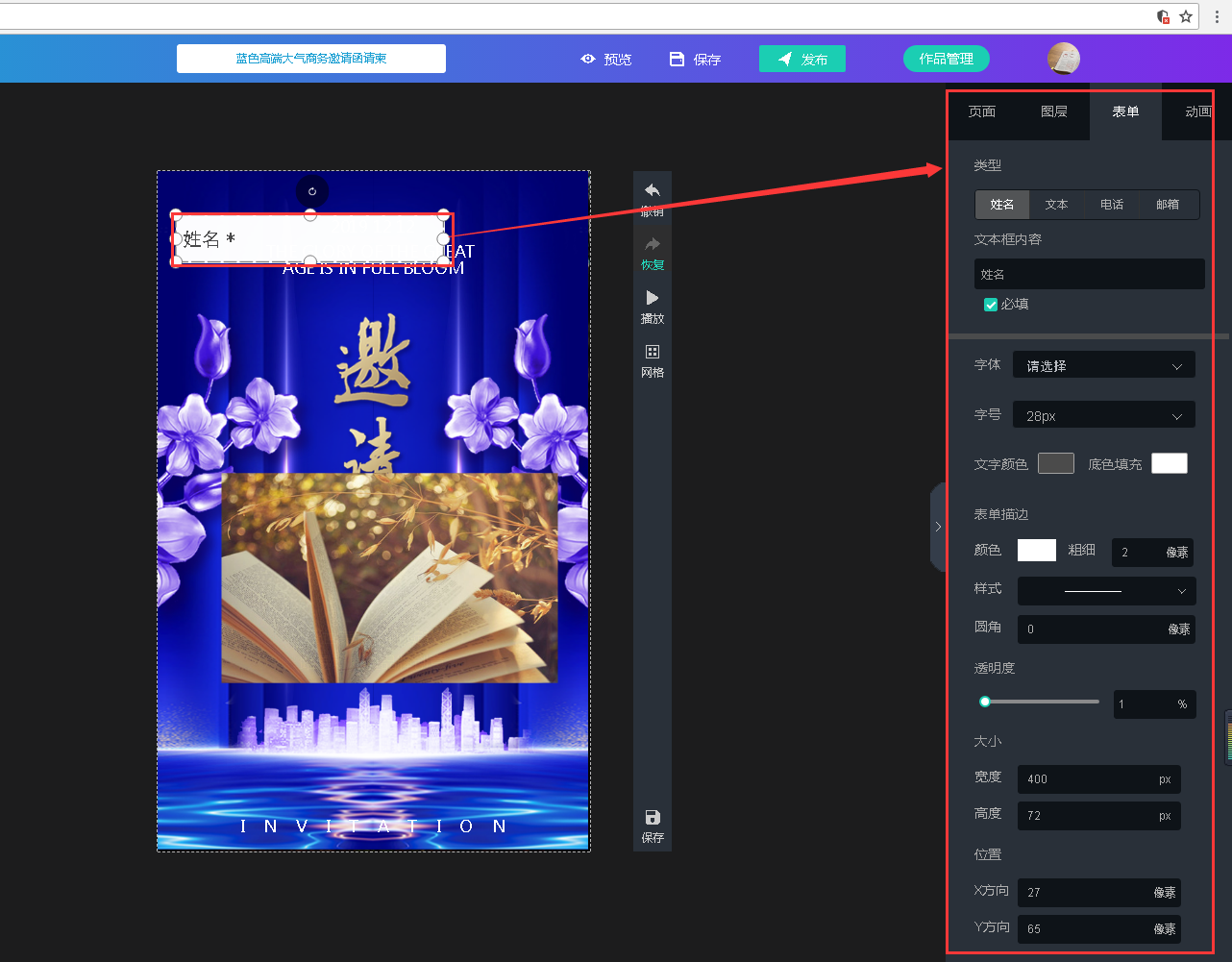
· 如何更改表单填写项

选中所需修改表单项,编辑器右侧会出现修改区域,修改填写项,颜色,字体等等功能,若内容为必备项则需勾选必填。
同时可以选择表单的文字颜色、背景颜色、字体、透明度以及描边颜色等功能。
· 如何修改提交按钮
同更改表单填写项。
· 如何添加并修改,单选,多选以及下拉
同更改表单填写项。
· 如何给表单功能添加动画
见综合效果区如何添加/更改素材动画
地图功能
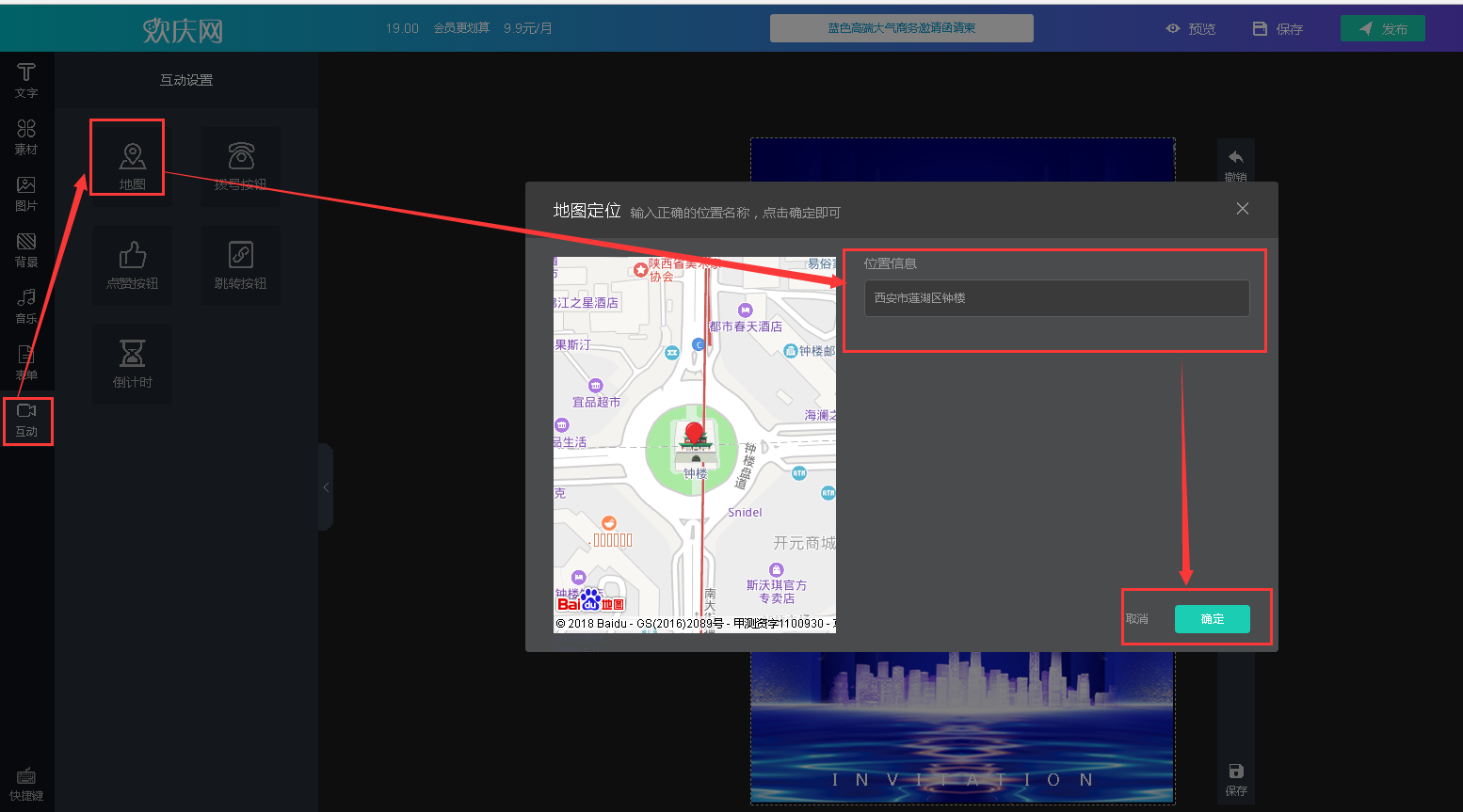
· 地图功能如何添加使用

点击功能区域的互动版块,点击地图,出现地图弹窗,在位置信息内填写确切地址,地图刷新,确认位置后点击确定即可添加地图导航功能。
· 如何给地图添加动画
见综合效果区如何添加/更改素材动画
拨号功能
· 如何添加拨号功能

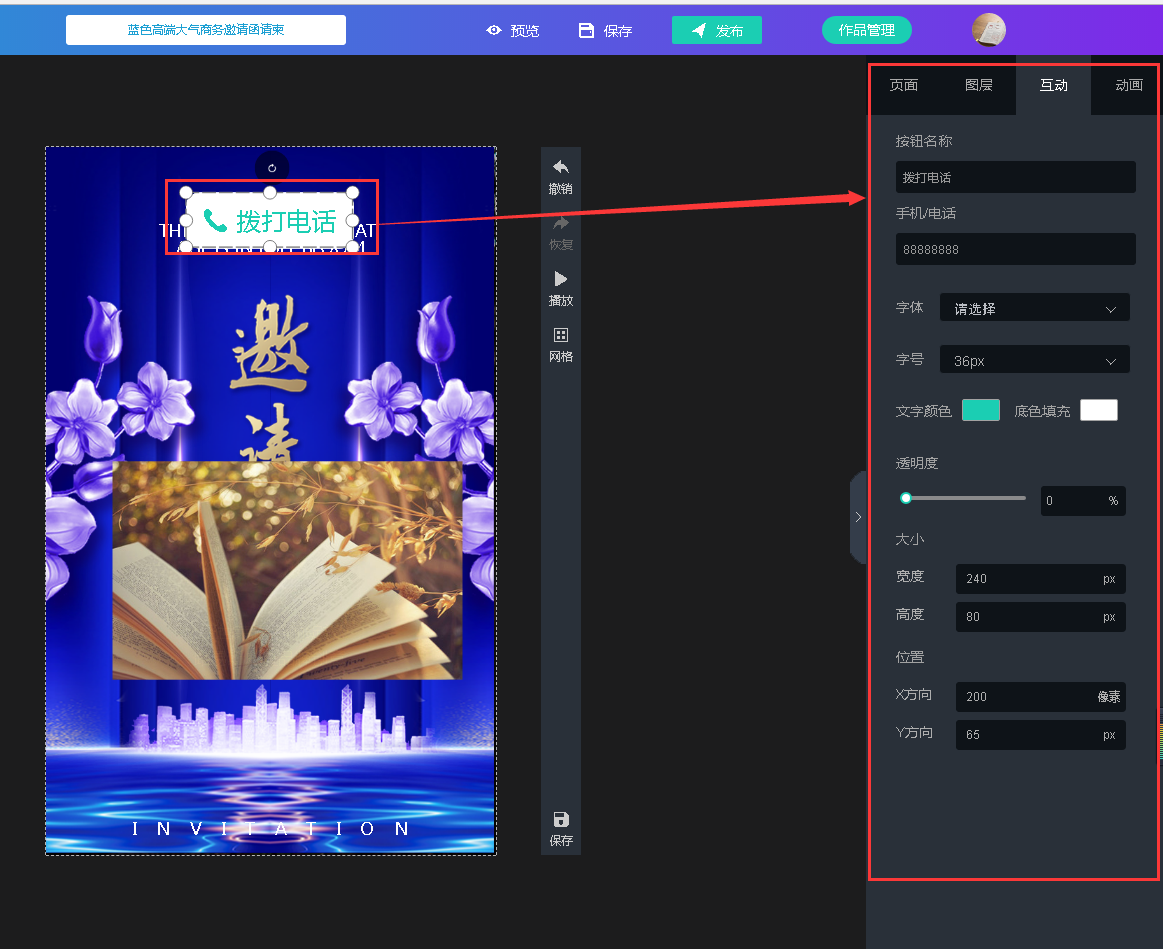
点击功能区域的互动版块,点击拨号按钮,即可添加拨号功能。
· 如何更改拨号号码

选中拨号按钮,编辑器右侧会出现修改区域,即可添加修改按钮名称及所要拨打的电话号码。
其它选项可以选择表单的文字颜色,背景颜色,字体,透明度以及描边颜色等功能。
· 如何给按钮添加动画效果
见综合效果区如何添加/更改素材动画
点赞按钮
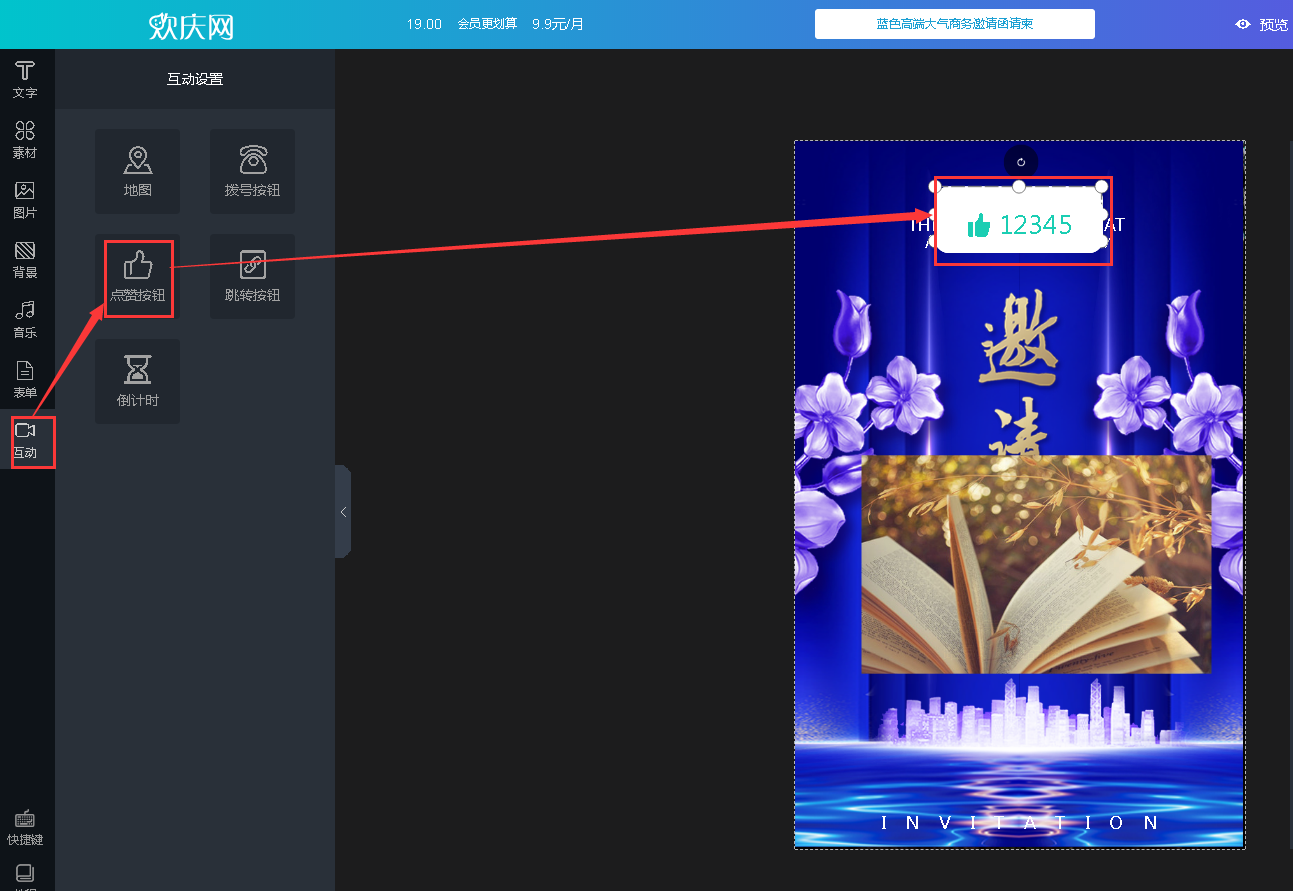
· 如何添加点赞按钮

点击功能区域的互动版块,点击点赞按钮,即可添加点赞功能。
· 如何给点赞按钮添加动画效果
见综合效果区如何添加/更改素材动画
跳转链接/外链
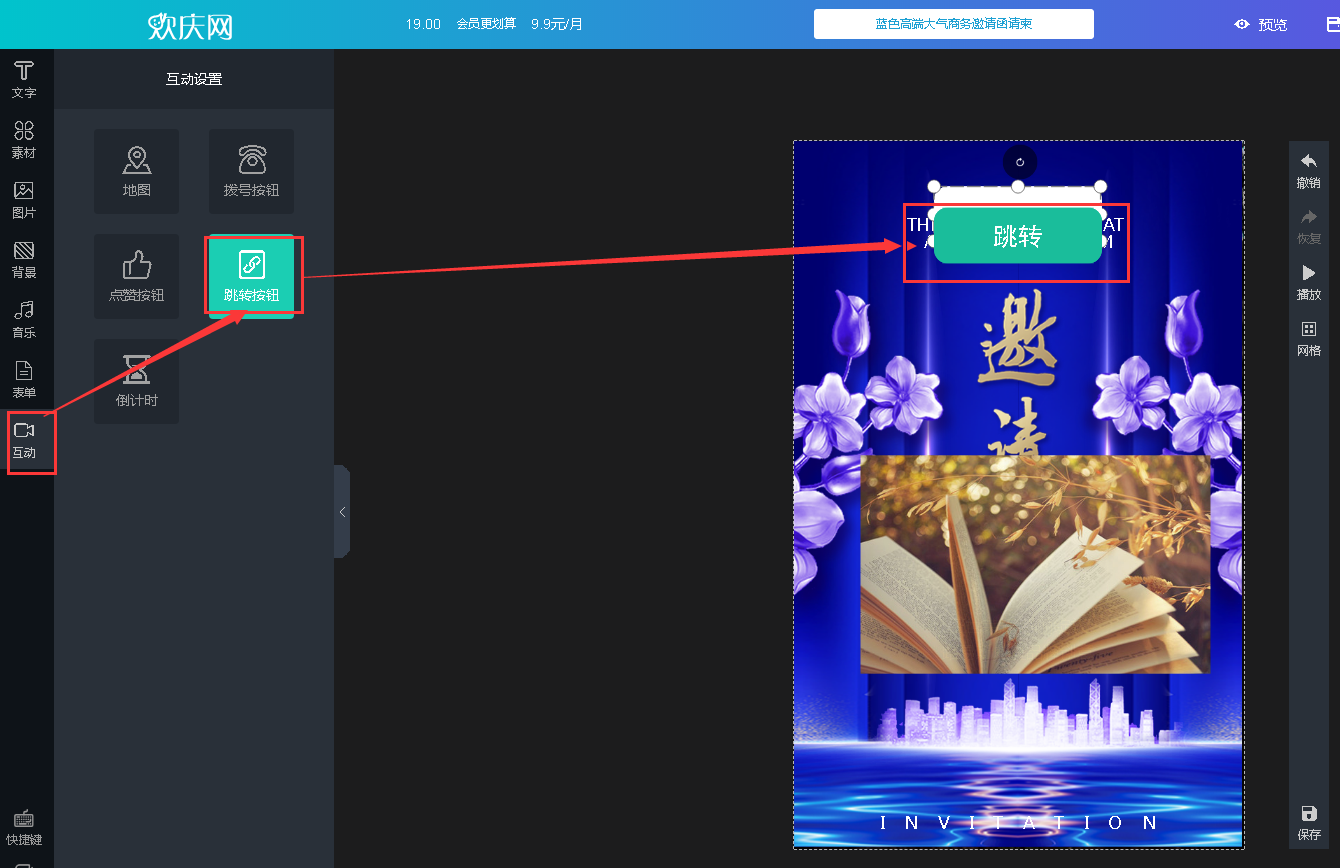
· 如何添加跳转链接按钮/外链按钮

点击功能区域的互动版块,点击跳转链接按钮,即可添加点赞功能。
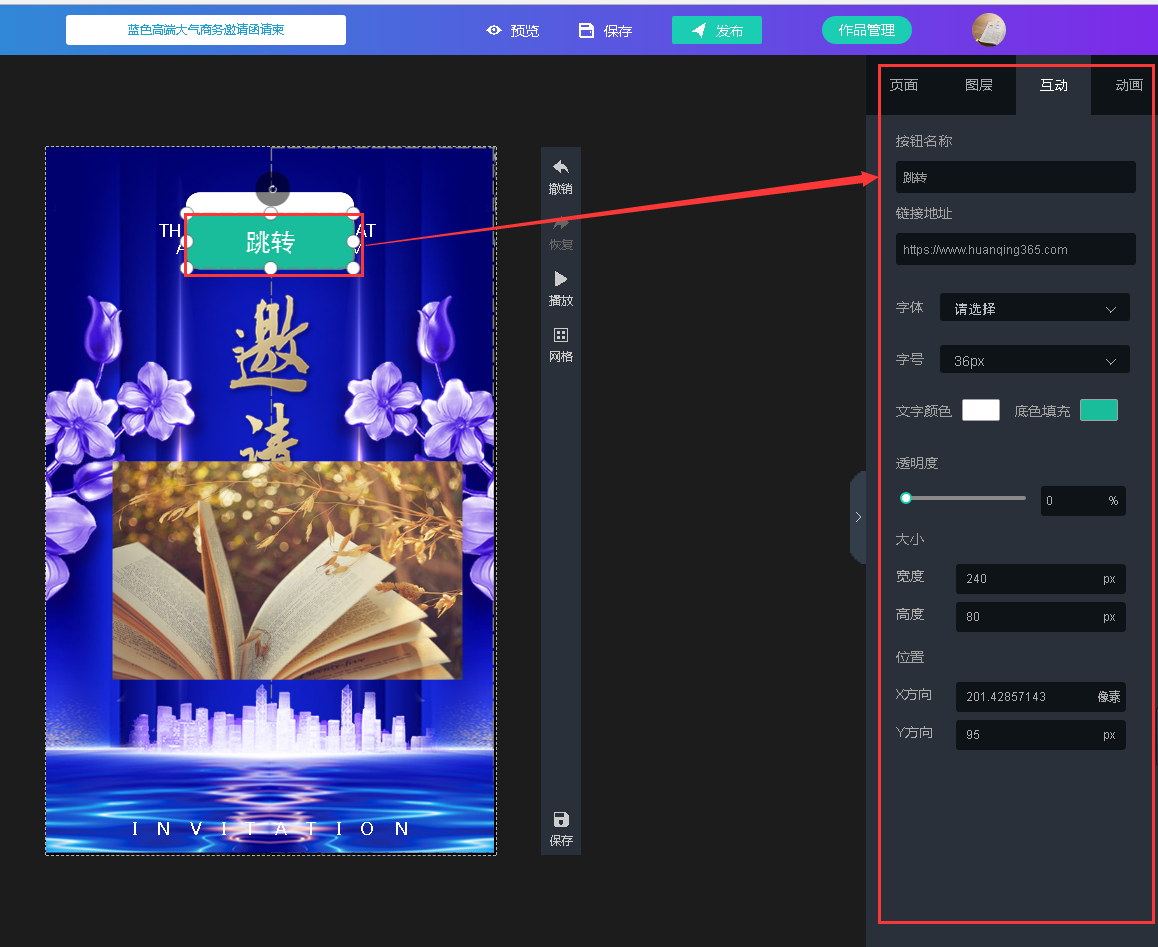
· 如何设置跳转链接(按钮跳转/图片跳转)外链

选中跳转按钮或者图片,编辑器右侧会出现修改区域,即可修改按钮名称以及跳转外链的链接网址。
其它选项可以更改跳转按钮的文字颜色,背景颜色,字体,透明度以及描边颜色等功能。
· 如何给跳转按钮设置动画效果
见综合效果区如何添加/更改素材动画
倒计时
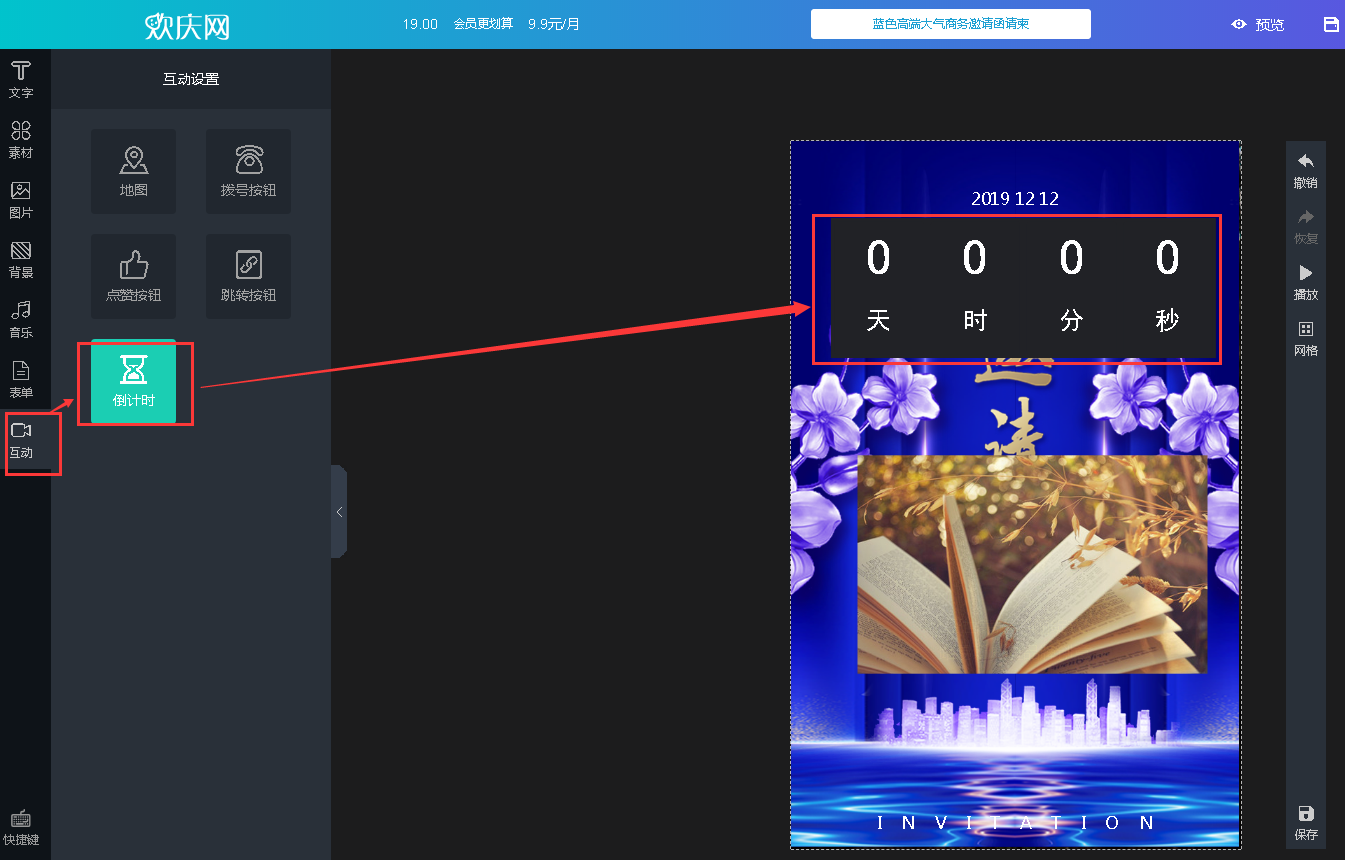
· 如何添加倒计时

点击功能区域的互动版块,点击倒计时,即可添加倒计时功能。
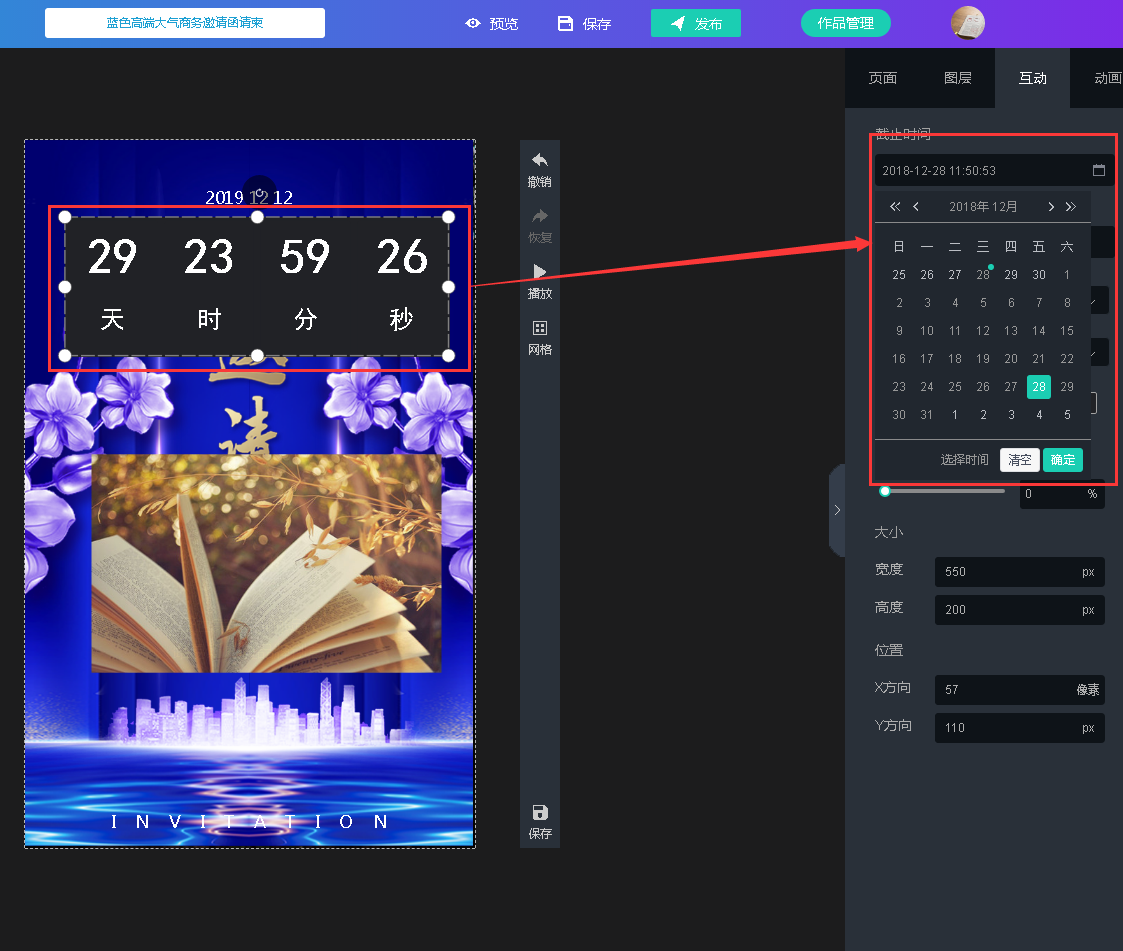
· 如何设置倒计时时间

选中倒计时图片,编辑器右侧会出现修改区域,即可通过设置截止时间来确认倒计时。
其它选项可以更改倒计时的文字颜色,背景颜色,字体,透明度等功能。
· 如何给倒计时添加动画
见综合效果区如何添加/更改素材动画
标题封面区
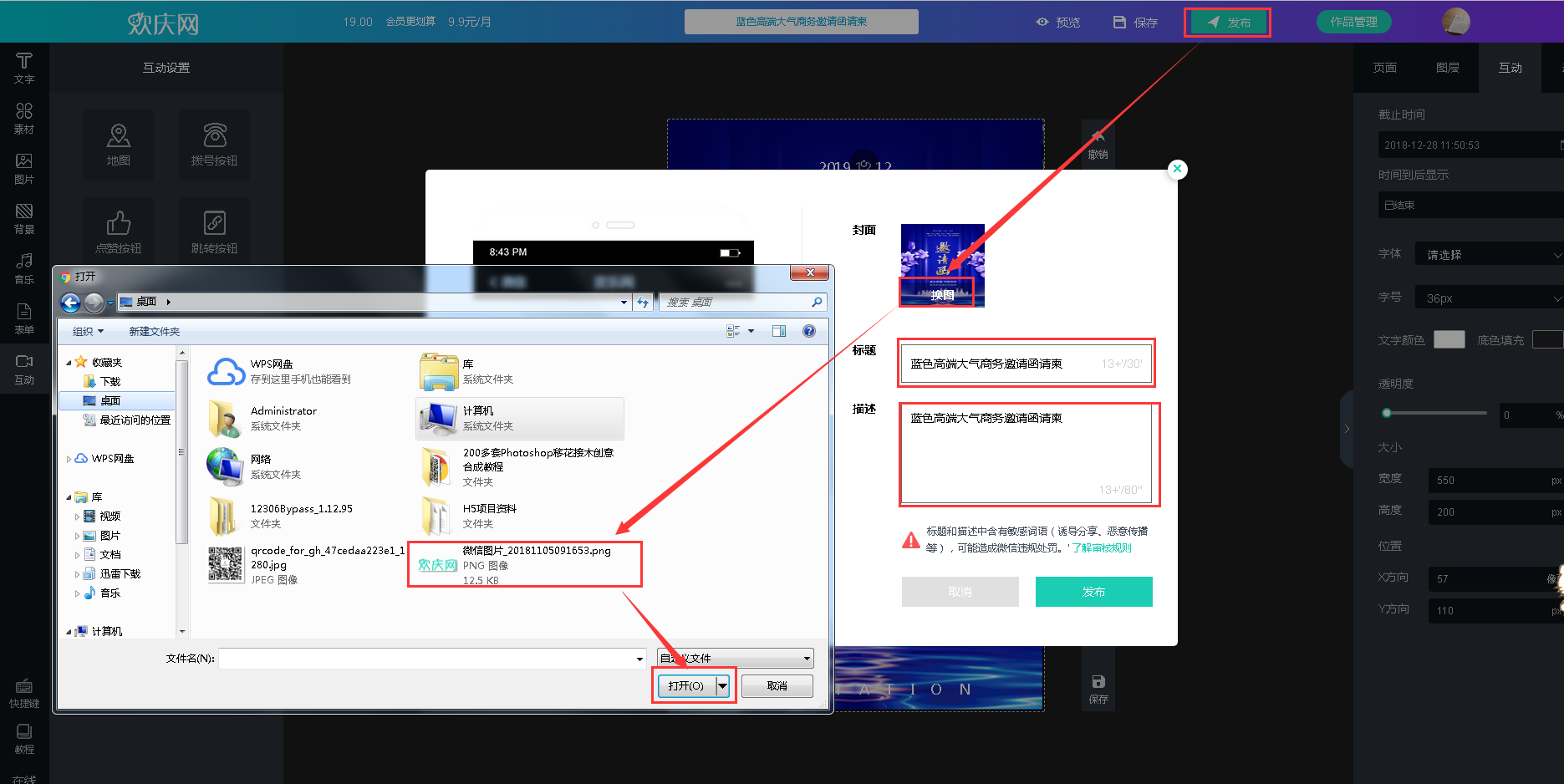
如何更改标题、描述以及封面

选择编辑器上方正中央的模板标题,点击下拉按键即可修改标题描述以及封面。点击封面上的换图弹出图片选择界面,选择图片点击确定则完成换图,并在编辑器左上方点击保存即可。
综合效果区
· 综合效果区功能
可以总览所有页面排版及顺序。
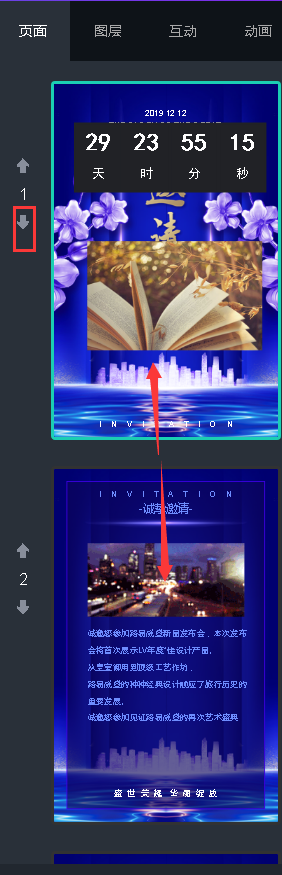
· 如何更改H5页面顺序

左侧综合效果区页面栏的最左侧有↑↓按钮,点击↓按钮则当前页面顺序滞后一位,反之亦然。
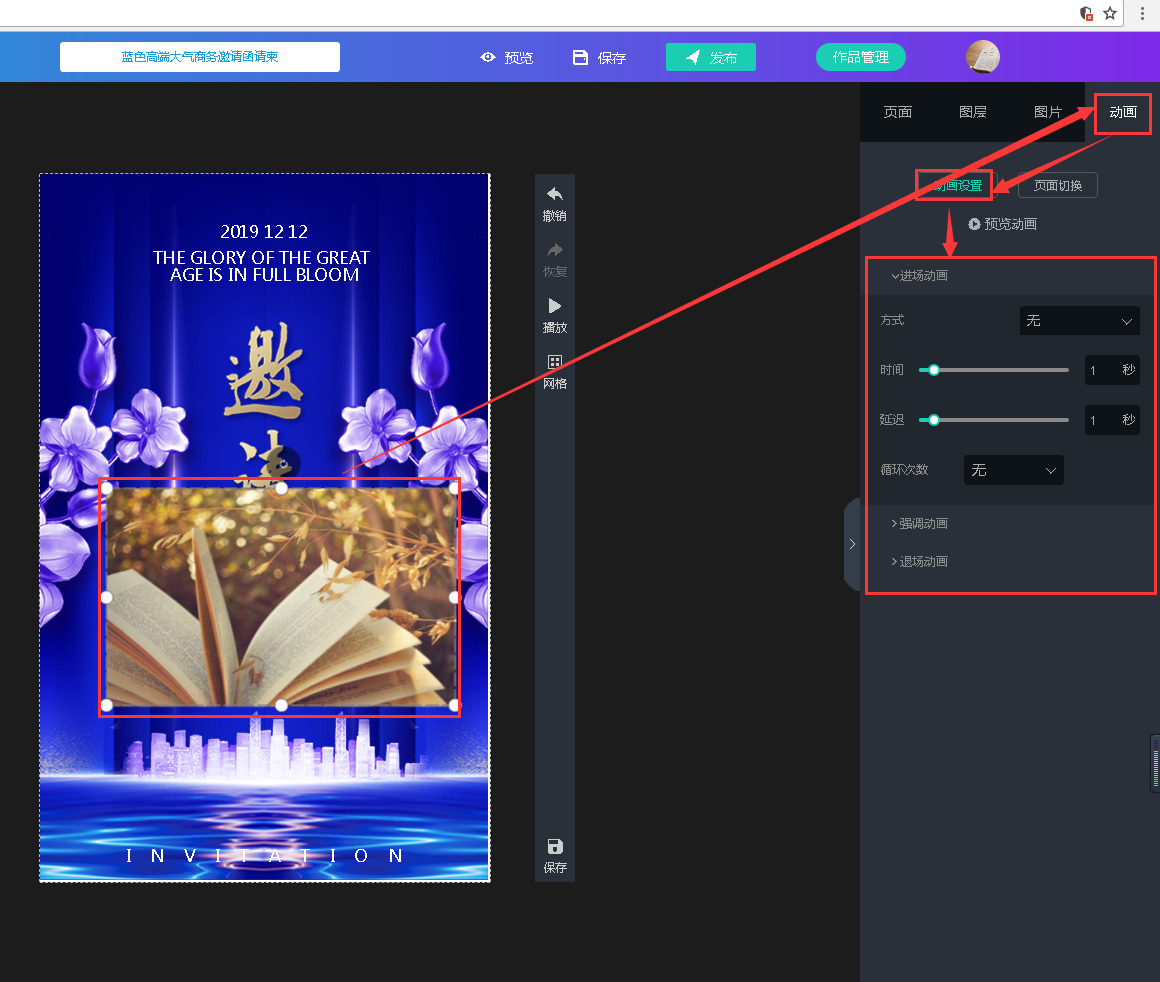
· 如何添加/更改素材动画

左侧综合效果区的动画栏,选择后可以看到动画设置,H5内所有的元素动画都是在此处添加。功能如下:
(1)方式—动画的形式。
(2)时间—动画的持续时间。
(3)延迟—浏览该页面时,延迟XX秒出现此元素,并播放动画效果。
(4)循环次数—动画效果重复播放的次数
· 如何设置自动播放以及循环播放

左侧综合效果区的动画栏,含有页面切换,在自动翻页和循环播放打√即可。
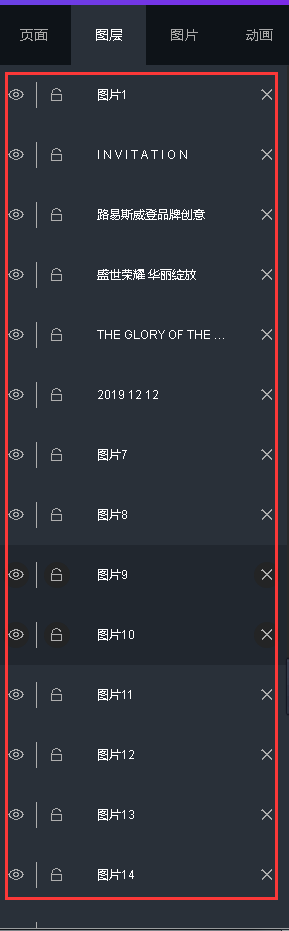
· 如何使用图层更好的操作元素

图层在左侧菜单栏里
(1)小眼睛可以控制元素是否显示,隐藏元素可以方便操作其他元素
(2)小锁可以把暂时不需要移动的元素固定,移动其他元素的时候就不会影响到锁定的元素
(3)小叉号可以删除元素
(4)鼠标移动元素的图层,上下移动可以改变元素的层级关系,处于底层的元素想要方便操作,可以把该元素移动到顶层或者较高的层级。
保存发布区
编辑器上方有保存、预览、发布标签。
保存:建议用户制作过程经常使用此功能,以防作品数据丢失。
预览:点开之后可以看到用户作品的整体效果,但是在未发布的情况下是无法在手机端观看的。
标价:H5模板的价格在29-39之间。
发布:点击发布,扣除此模板的费用(发布成功后模板扣除的费用不支持退款),付费后跳转至作品预览页面。作品右侧四个按键,分别是作品二维码、作品链接、继续编辑及立即制作。
作品管理
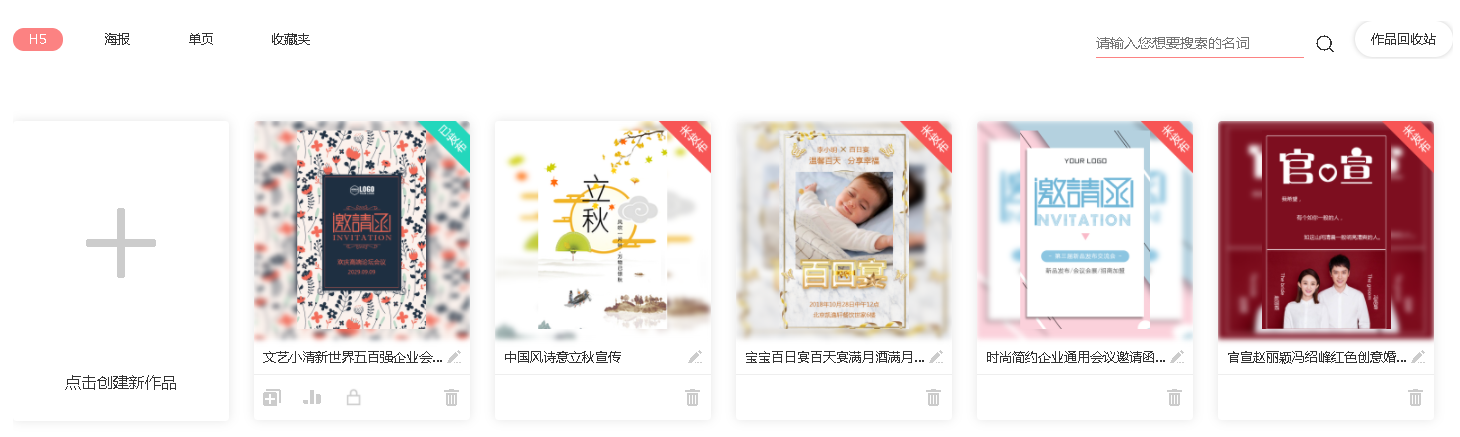
· 我的作品

登陆之后,点击网页右上方“我的作品”按钮,即可看到之前制作的作品(H5/长单页/海报)
· 查看表单

在“我的作品”中找到已经发布的作品,点击作品下方第二个图标按钮,即可看到作品的回执表单,且用户可以选择以表格的形式导出回执信息。
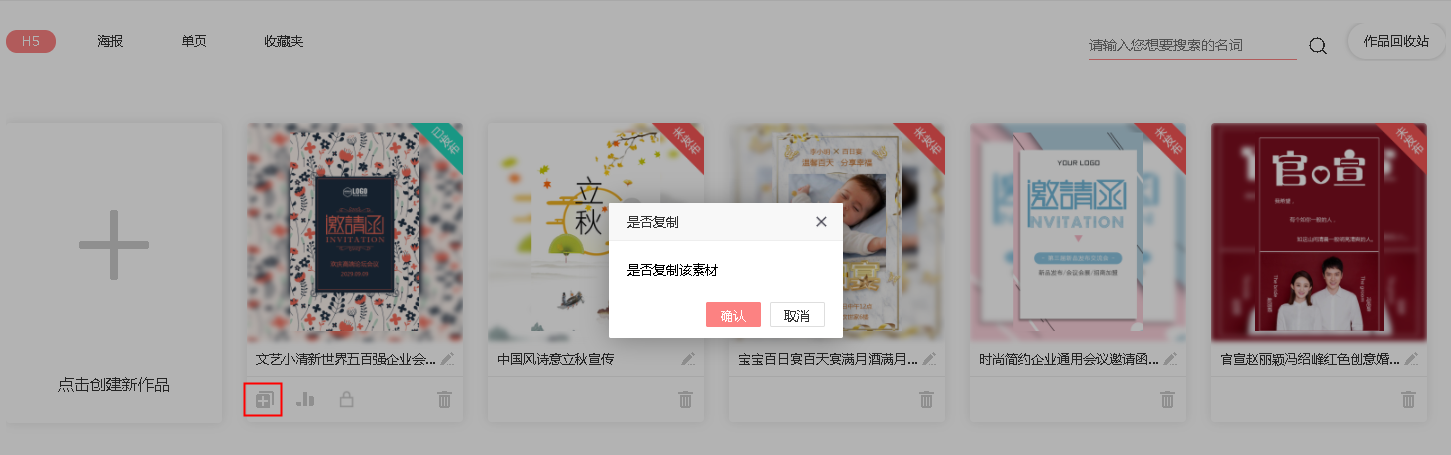
· 复制作品

在“我的作品”中找到已经发布的作品,点击作品下方第一个图标按钮,即可复制已经发布的作品。其中会员用户复制不会收费(限制50份),非会员用户每次复制将收取模板的标价。
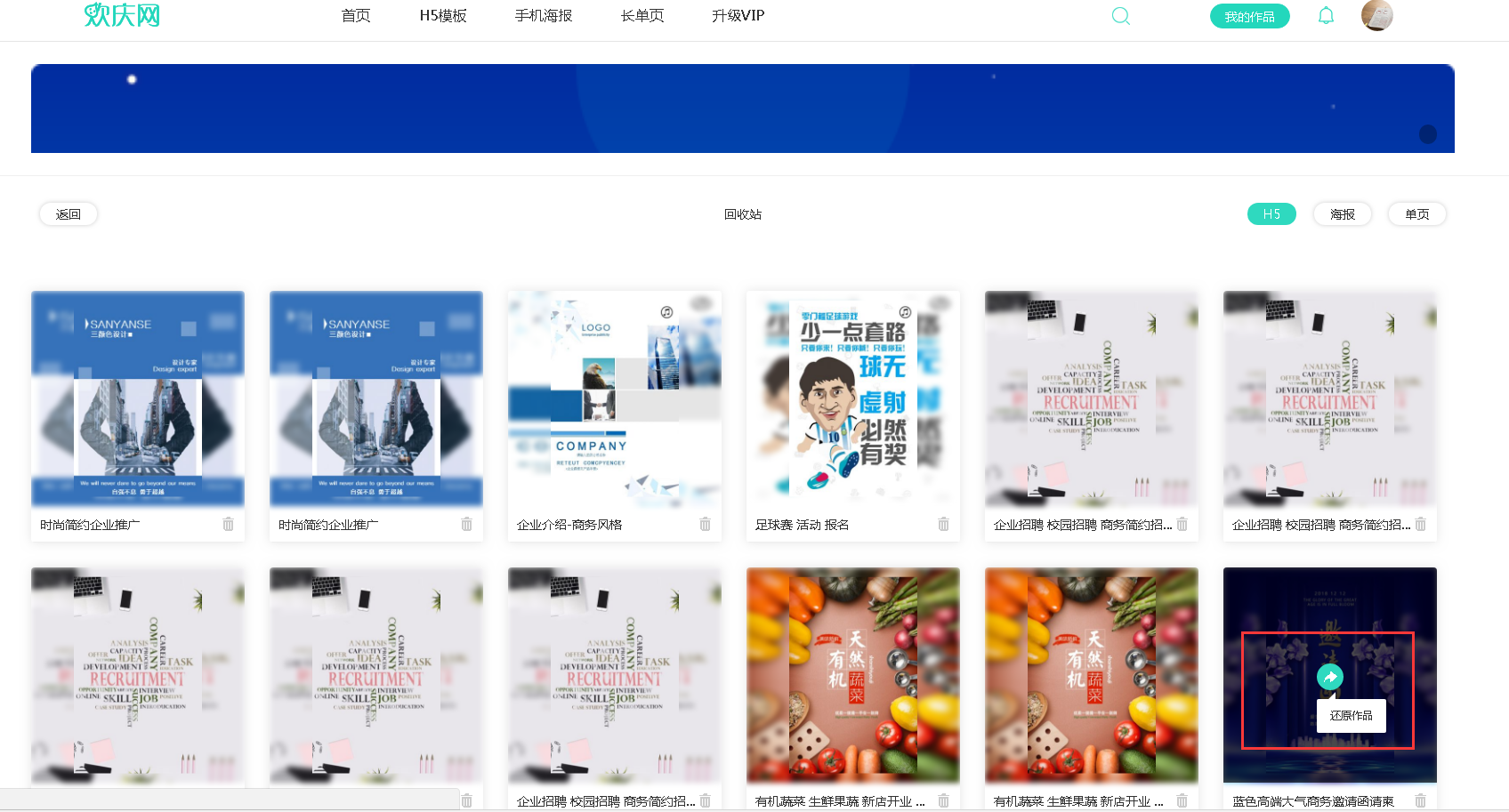
· 恢复已经删除的已发布作品*(会员功能)

用户如果不慎将作品删除,可打开“我的作品”右上方回收站,找到已经删除的作品点击还原,即可恢复。
此功能仅限会员用户使用。
作品审核
· 喜鹊网审核规则
用户可以登录http://www.xiqueqingjian.com/shenhe查看网站的审核规则。
· 审核时间
审核员将在用户作品修改发布后48小时内对作品进行审核
· 作品被封
审核员审核的作品出现违规现象,将暂时封禁用户作品,并以站内信的形式通知用户。
· 作品解封
作品被封后,用户需对照作品审核规则,重新修改作品内容,再联系审核员重新审核上架。
用户须知
· H5收费说明
1、凡是在封面的右上角标记“免费”二字的都是免费H5模板,不收取模板费用;
2、凡是在封面的右上角没有任何标志的H5模板,均为收费模板;
3、凡是在封面的右上角标记“会员免费”的H5模板,喜鹊VIP用户皆可免费制作。
4、每个模板制作成一个作品,在发布时仅会收取一次发布费用,用户发布之后可以再次编辑已经发布的作品,不会二次收取费用。
· H5充值说明
喜鹊网目前仅支持用账户余额付费,余额最低充值金额是100元,暂不支持自定义充值,制作完成后剩余的金额将存放于用户的账户内,便于用户下次使用。
· H5审核
发布后的H5作品内容将由专业审核员进行审核。
· H5多人发送
情况一:H5作品的邀请人抬头、内容相同,即可将作品直接分享,作品的浏览量不受限制。
情况二:H5作品的邀请发给不同的邀请人,且邀请人在50位以内,需成为喜鹊VIP用户后,方可将同一个H5作品免费复制50份。
流程:将第一份制作好的作品复制成50份,然后依次修改发布分享给独立的邀请人即可。
· H5手机适配说明
由于手机尺寸分辨率的碎片化,制作好的H5在不同的手机上可能显示的效果不一样,对此,喜鹊针对适配问题提供了解决方案:对于全面屏进行背景拉伸处理,其他页面元素居中显示。 注:若无背景,则会出现上下留白的画面效果。
发票
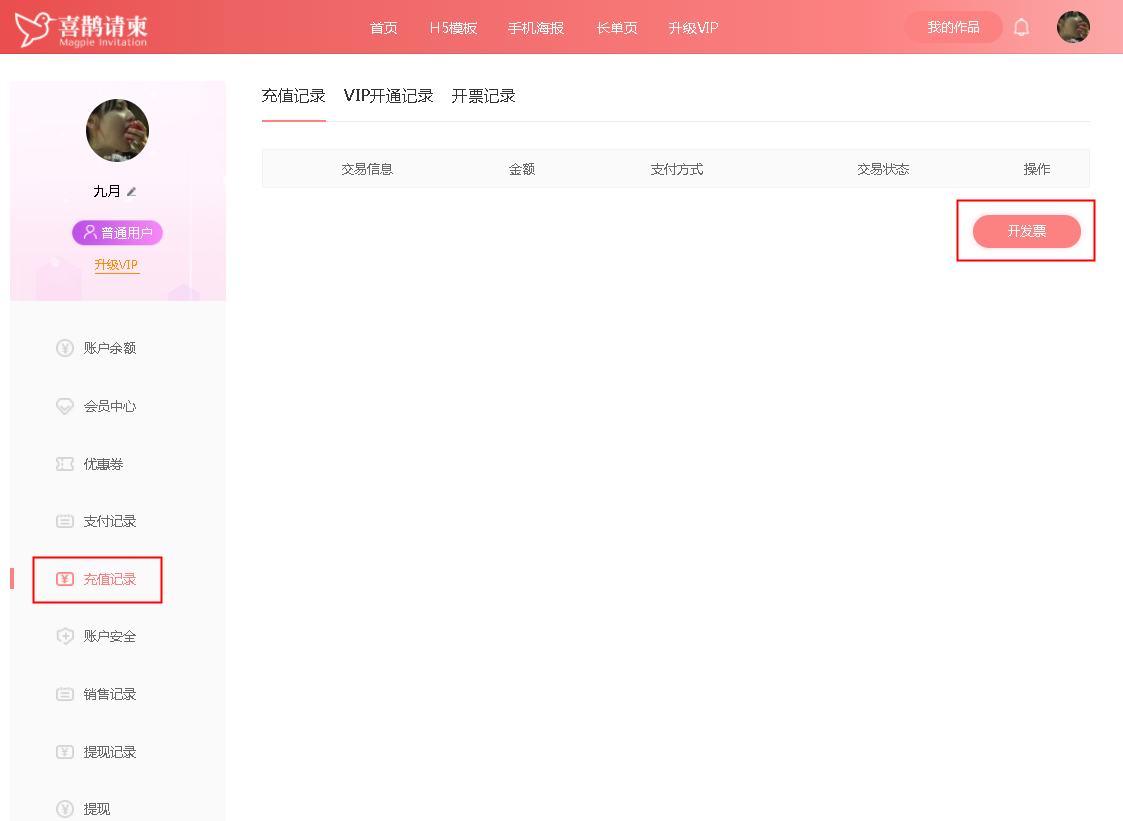
· 如何开发票

· 如何开发票
登陆之后点击头像进入充值记录功能,在充值记录中可以开具发票。
发票为电子发票:需要用户提供抬头,税号(非必填:开户行,地址电话),无需快递,直接通过邮件发送即可。
· 如查看充值订单号与支付订单号
登陆之后点击头像进入喜鹊网用户后台,点击充值记录与支付记录的选项,即可找到充值/支付订单号。
bug反馈
· 遇到bug,怎么做?

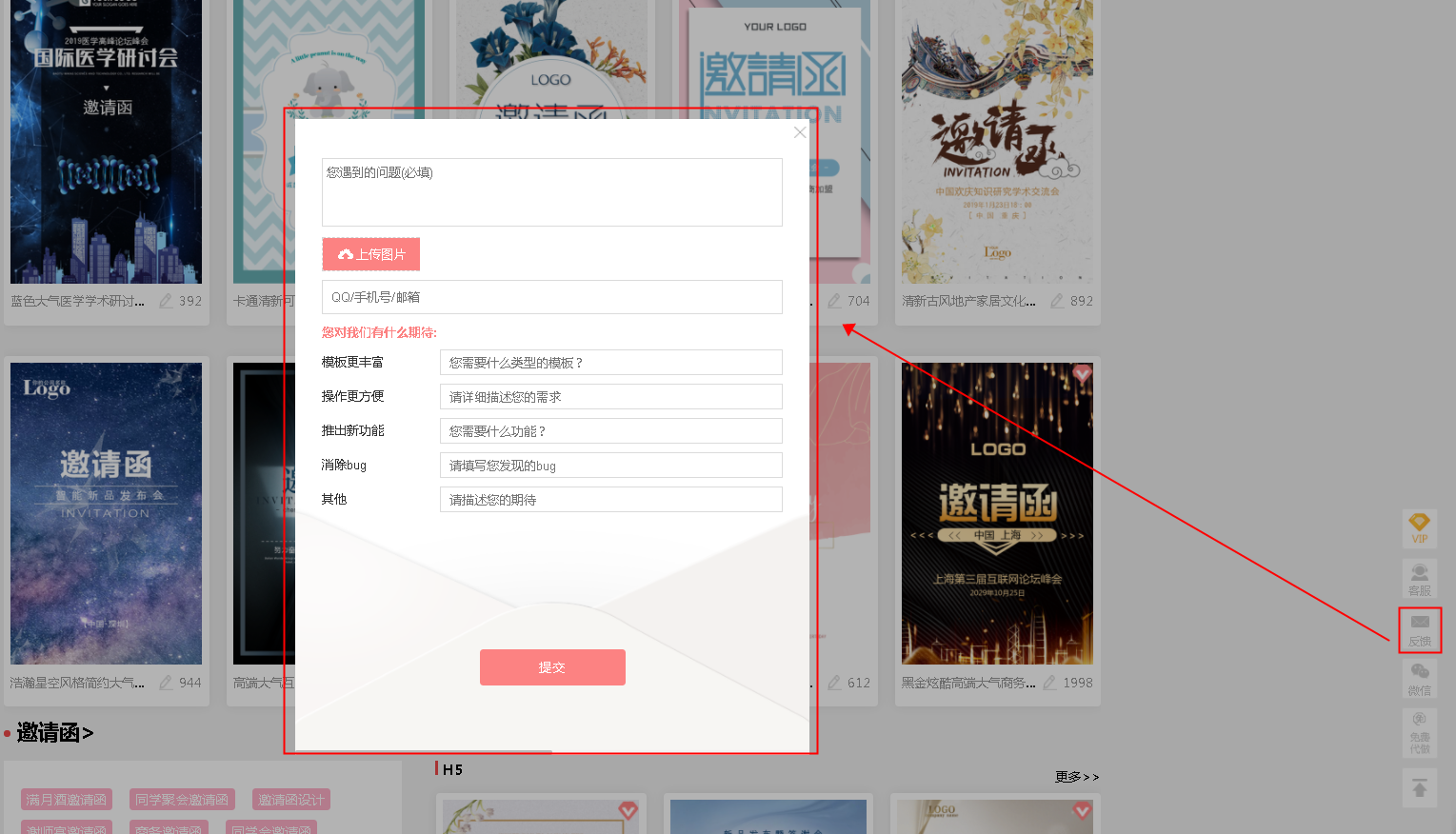
登陆后可在喜鹊网的右侧或者编辑器内找到反馈按钮点击反馈。
或者联系温柔美丽大方热情的客服小姐姐来反馈BUG。(注:工作时间为周一~周五的09:00-17:00。)



